I have the following widget which shows a horizontal list of items.
//mostrar profesionales
mostrarProfesionales?SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: profesionales.map((profesional) {
return Padding(
padding: const EdgeInsets.all(4.0),
child: Column(
children: [
GestureDetector(
onTap: () {
if (profesionalesSeleccionados
.contains(profesional['id'])) {
if (profesional['id'] == "Todos") {
profesionalesSeleccionados.clear();
calendarioProvider.cambiarProfesionalesSeleccionados(["Todos"]);
} else {
profesionalesSeleccionados.removeWhere((item) => item == profesional['id']);
var lista = calendarioProvider.profesionalesSeleccionados;
lista.removeWhere((element) => element == profesional['id']);
}
} else {
profesionalesSeleccionados
.add(profesional['id']);
var lista = calendarioProvider.profesionalesSeleccionados.add(profesional['id']);
if(profesional['id'] == "Todos"){
profesionalesSeleccionados.clear();
calendarioProvider.cambiarProfesionalesSeleccionados(["Todos"]);
profesionalesSeleccionados.add("Todos");
}
else{
profesionalesSeleccionados.removeWhere((item) => item == "Todos");
var lista = calendarioProvider.profesionalesSeleccionados;
lista.removeWhere((element) => element == "Todos");
}
}
setState(() {
});
if(profesionalesSeleccionados.isEmpty){
profesionalesSeleccionados.add("Todos");
calendarioProvider.cambiarProfesionalesSeleccionados(["Todos"]);
}
},
child: Container(
decoration: BoxDecoration(
color: profesional['color'],
border: Border.all(
color: profesional['color'],
),
borderRadius: BorderRadius.all(
Radius.circular(20))),
height: 125,
width: 120,
alignment: Alignment.center,
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height:80,
width: 80,
margin: EdgeInsets.all(0.0),
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage("assets/images/${profesional['avatar']}")
),
color: Colors.transparent,
shape: BoxShape.circle
),
),
),
SizedBox(height: 10,),
Text(
profesional['nombre'],
style: TextStyle(
color: profesional['textcolor'],
fontSize: 14),
),
],
)),
),
profesionalesSeleccionados.contains(profesional['id'])
? Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 4,
width: 120,
color: Colors.lightGreenAccent,
),
)
: Container(),
],
),
);
}).toList(),
),
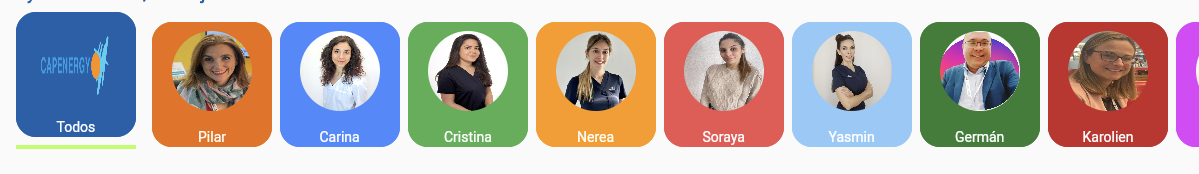
And here you have the output:
The issue is only when launching the app on a web browser.
The scroll is not working using the mouse, on mobile devices and on desktop touch screens it is working fine.
Is there a way to make it possible to scroll the list using web browser and mouse?





2
Answers
Trying keeping shift key pressed and use mouse wheel.
In general, browser needs shift key pressed and use mouse wheel for horizontal scroll.
You can solve this problem by creating a Scroll Behavior class. You also have two options for using this class.
You need to wrap the existing SingleChildScrollView widget with the ScrollConfiguration class and define the class you created in the behavior.
You can define the class you created for the scrollBehavior property in MaterialApp.
The Scroll Behavior class should look like this:
1st solution:
2nd solution: