In flutter:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Super App',
theme: ThemeData(
useMaterial3: true,
scaffoldBackgroundColor: Colors.white,
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return const Text("hello");
}
}
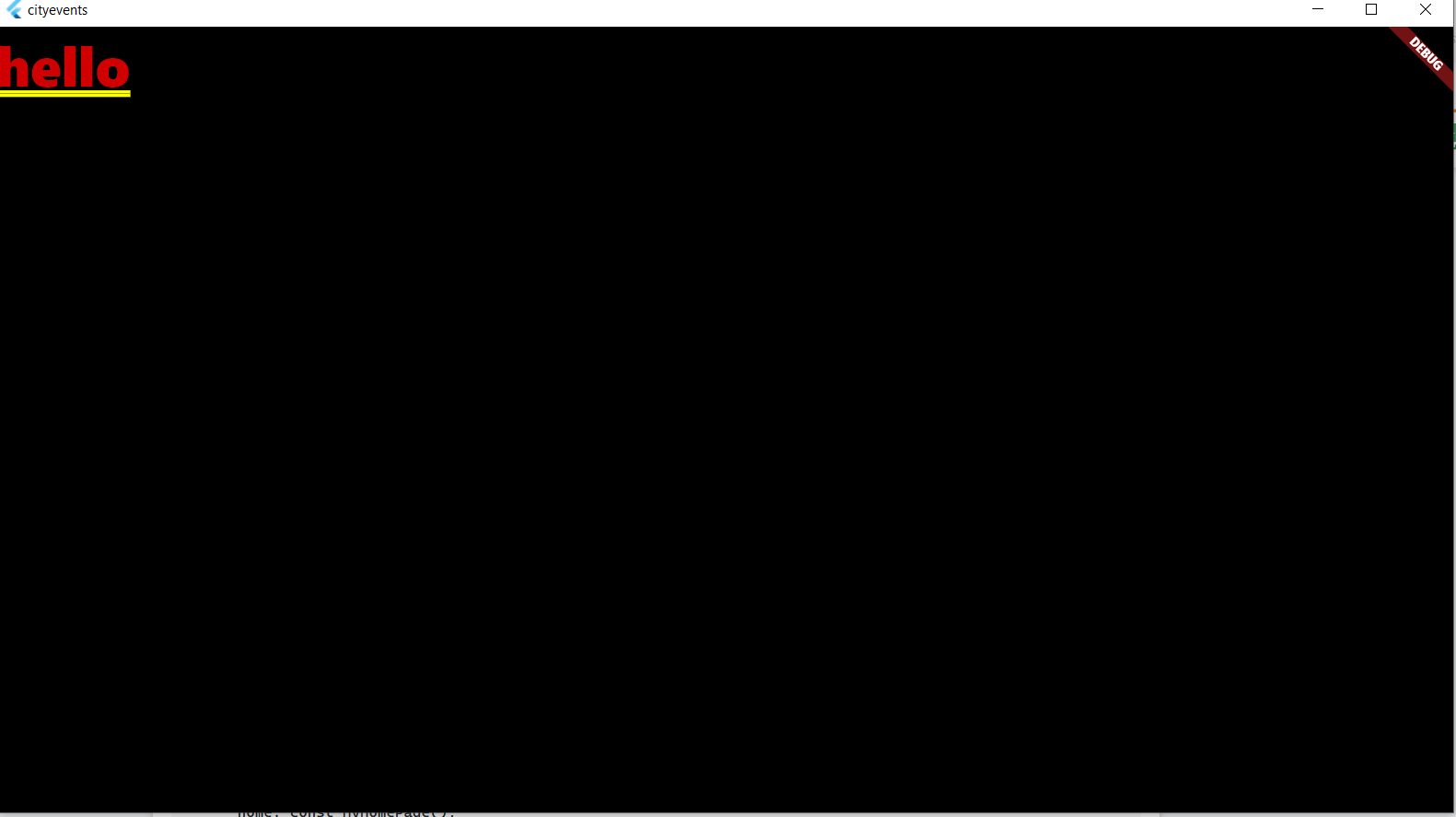
I don’t see why this is not having the white background I have set with scaffoldBackgroundColor. Here is what I obtain…





3
Answers
In MyHomePage widget, wrap Text with with scaffold .
You can refer here from the docs.
Update your MyHomePage Like this
You just declare the
Scaffoldbackground color but, forgot to useScaffoldWidgetin your code.