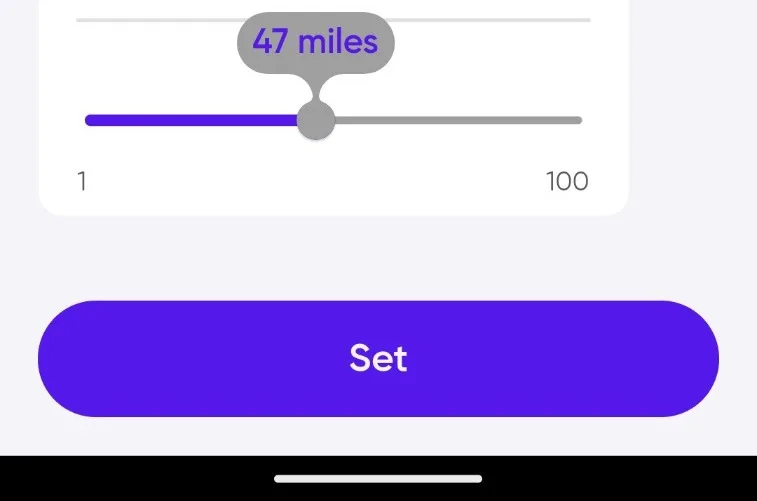
I want to display the value indicator always. Even user release the slider
Unfortunately it seems not to be implemented out of the box in flutter.
So according what I read it has to implemented with custom painter.
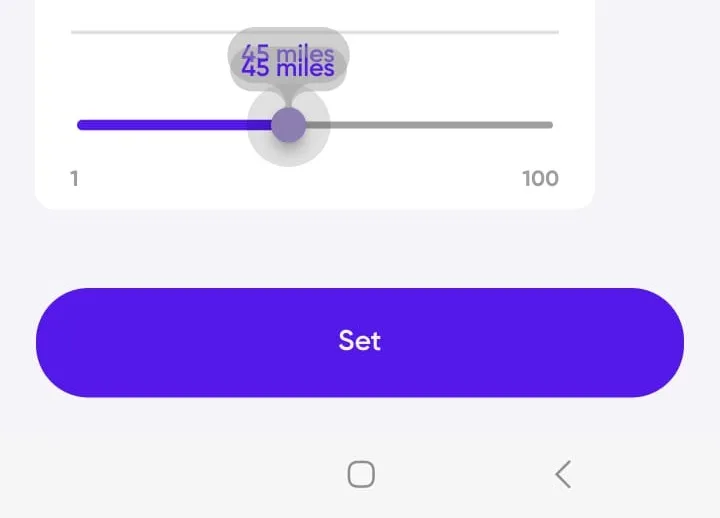
The problem is, I have now double of indicator when user tap slider.
My painter:
class _ThumbShape extends RoundSliderThumbShape {
final _indicatorShape = const PaddleSliderValueIndicatorShape();
const _ThumbShape();
@override
void paint(PaintingContext context, Offset center,
{required Animation<double> activationAnimation,
required Animation<double> enableAnimation,
required bool isDiscrete,
required TextPainter labelPainter,
required RenderBox parentBox,
required SliderThemeData sliderTheme,
required ui.TextDirection textDirection,
required double value,
required double textScaleFactor,
required Size sizeWithOverflow}) {
super.paint( context, center, activationAnimation: activationAnimation, enableAnimation: enableAnimation, sliderTheme: sliderTheme, value: value, textScaleFactor: textScaleFactor, sizeWithOverflow: sizeWithOverflow, isDiscrete: isDiscrete, labelPainter: labelPainter, parentBox: parentBox, textDirection: textDirection, );
_indicatorShape.paint(
context,
center,
activationAnimation: const AlwaysStoppedAnimation(1),
enableAnimation: const AlwaysStoppedAnimation(1),
labelPainter: labelPainter,
parentBox: parentBox,
sliderTheme: sliderTheme,
value: value,
textScaleFactor: 1,
sizeWithOverflow: sizeWithOverflow,
isDiscrete: isDiscrete,
textDirection: textDirection,
);
}
}
My Slider call:
SliderTheme(
data: SliderTheme.of(context).copyWith(
thumbShape: _ThumbShape()
),
child: Slider(
thumbColor: changed
? Get.theme.colors.purple
: Get.theme.colors.grey,
// activeColor: changed ? Get.theme.colors.purple : Get.theme.colors.grey,
value: _currentValue,
min: _minValue,
max: _maxValue,
label: calcString(_currentValue),
divisions: _maxValue.toInt() - _minValue.toInt(),
onChanged: _updateValue,
))






2
Answers
Ok. I find simple parameter solve this.
You can always show the
thumbShapeand makevalueIndicatorShapeto noOverlay.