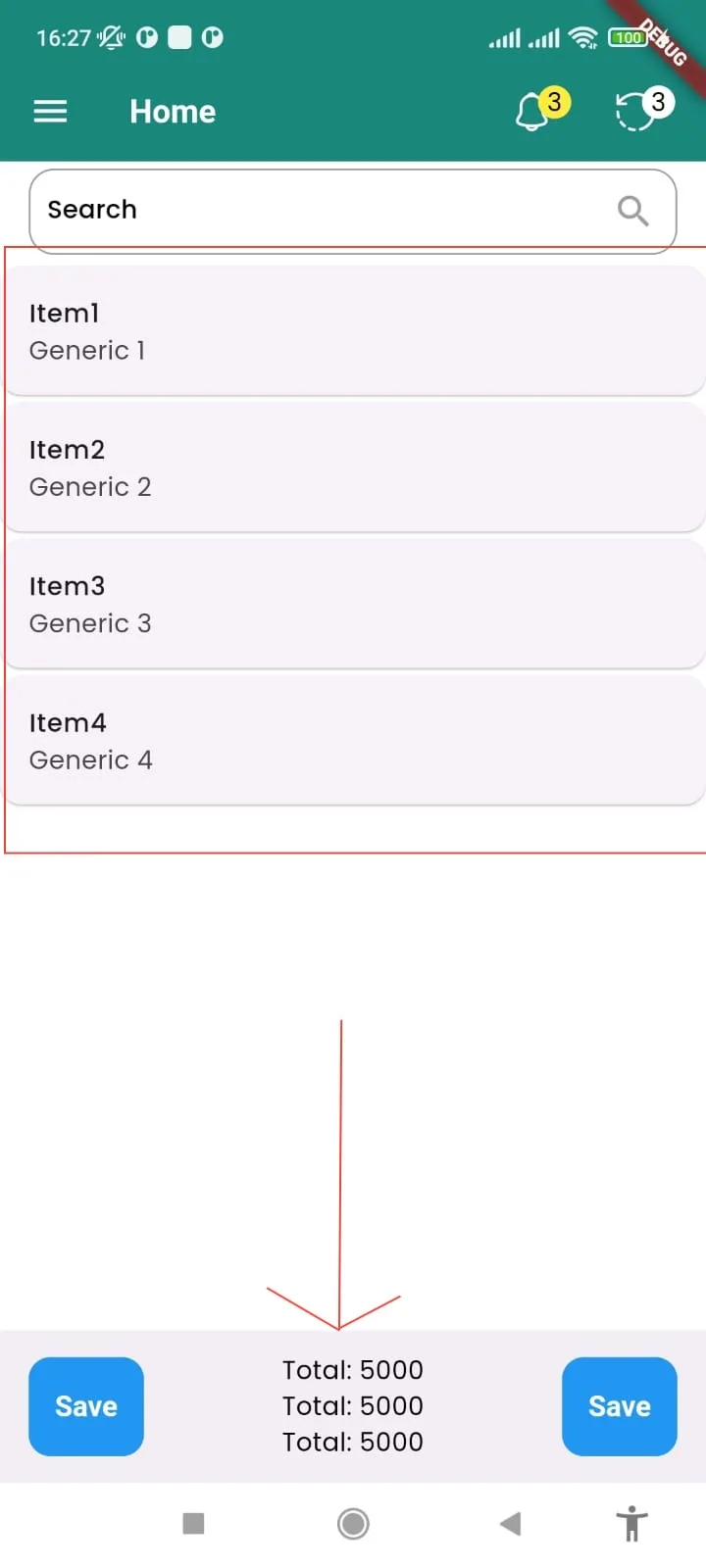
How can I start my flutter sliverlist from bottom of the page instead of the top?
I tried with: Positioned(bottom:0) but it shows- Incorrect use of ParentDataWidget.
Widget build(BuildContext context) {
final localStorage = GetStorage();
return Scaffold(
appBar: HomePageAppBar(),
drawer: HomePageNavigationDrawer(localStorage),
body: CustomScrollView(
slivers: [
SliverAppBar(
backgroundColor: Colors.white,
pinned: true,
automaticallyImplyLeading: false,
title: TextField(
onChanged: (value) => _runFilter(value),
decoration: InputDecoration(
contentPadding: const EdgeInsets.symmetric(
vertical: 10.0,
horizontal: 10.0,
),
hintText: "Search",
suffixIcon: const Icon(Icons.search),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(),
),
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) => Card(
elevation: 1,
margin: const EdgeInsets.symmetric(vertical: 2),
child: ListTile(
title: Text(_allUsers[index]['name']),
subtitle: Text('${_allUsers[index]["generic"]}'),
),
),
childCount: _allUsers.length,
),
),
],
),
bottomNavigationBar: const HomePageBottomNavigation(),
);
}

 Question posted in
Question posted in 


2
Answers
Use
reverse: trueinCustomScrollView.You just need to replace
with this
Hope that answers your question.