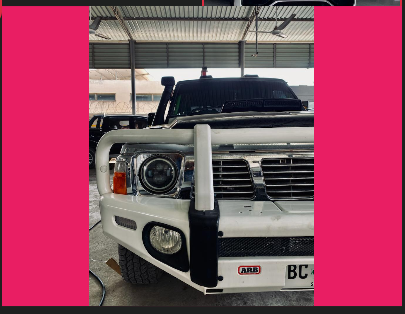
I am trying to fit in a small pic inside a relatively larger container. I have used contain and cover properties yet they arent’ affecting the results while i dont want to use fill property as it will affect quality of pic. I guess there is something minor am missing here if anyone can guide.
my code:
Positioned(
top: 200,
left: 200,
child: Container(
width: 400,
height: 300,
color: Colors.pink,
child: Image.asset('assets/images/full/3.jpeg',
fit: BoxFit.contain),
)),





2
Answers
Try to use
BoxFit.coverinstead.With it the image fills the given dimension, but keeping its aspect ratio.