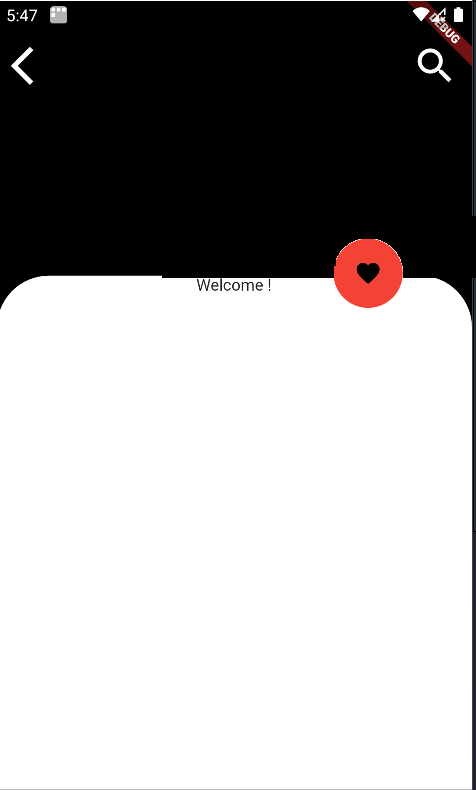
Expected :
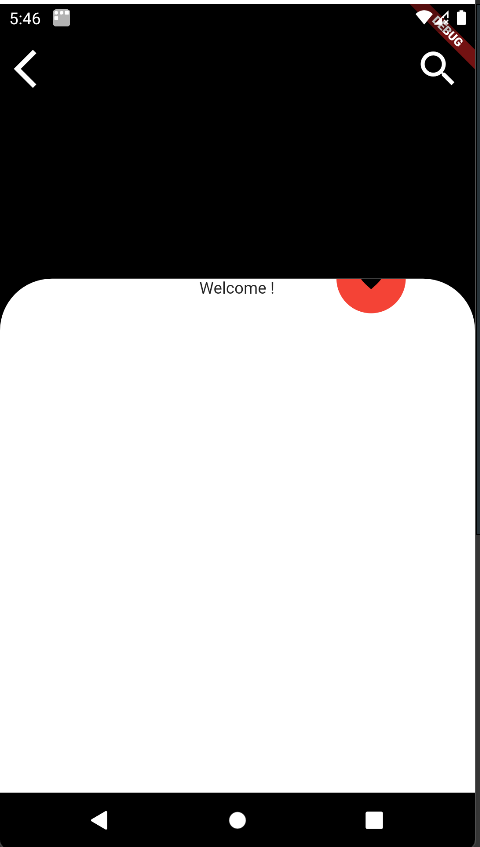
What I get :
i want to move the Positioned widget outside the stack ,
(in CSS we use Z-index, how to do it in flutter ? )
code :
Column( Expanded(
child: Stack(
children: [
Container(
.........
),
Positioned(
top: -30, <-- here
right: 60,
child: CircleAvatar(
backgroundColor: Colors.red,
radius: 30,
child: Icon(
Icons.favorite,
color: Colors.black,
),
),
),
...........






2
Answers
Problem solved with clipBehavior: Clip.none,