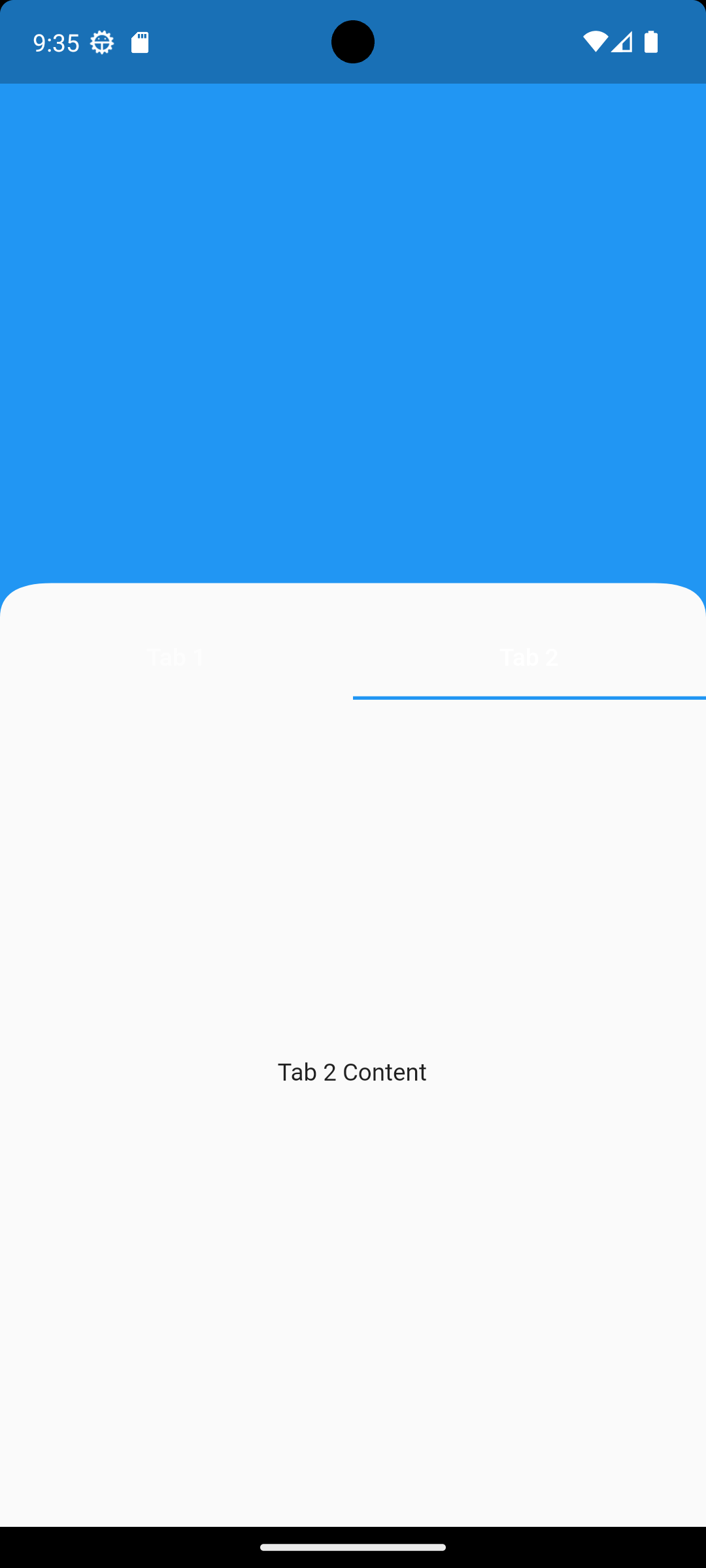
I am trying to use tab bar and Tabbarview. It should change the page by sliding left and right and also by tapping the tab bar. But taping is not changing the tabbarview pages.
I have tried using the expanded widget but it’s still not working. Can anyone tell me what is causing the problem?
Here is my code:
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 2, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
SizedBox(
height: 360.0,
child: ClipPath(
clipper: MyCliper(),
child: Container(
color: Colors.blue,
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height - 360.0,
child: Stack(
children: [
Expanded(
child: TabBar(
controller: _tabController,
tabs: const [
Tab(text: 'Tab 1'),
Tab(text: 'Tab 2'),
],
),
),
Expanded(
child: TabBarView(
controller: _tabController,
children: const [
Center(child: Text('Tab 1 Content')),
Center(child: Text('Tab 2 Content')),
],
),
),
],
),
),
],
),
);
}
}
class MyCliper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
path.lineTo(0, size.height);
final firstCurve = Offset(0, size.height - 20);
final lastCurve = Offset(30, size.height - 20);
path.quadraticBezierTo(
firstCurve.dx, firstCurve.dy, lastCurve.dx, lastCurve.dy);
final secondFirstCurve = Offset(0, size.height - 20);
final secondLastCurve = Offset(size.width - 30, size.height - 20);
path.quadraticBezierTo(secondFirstCurve.dx, secondFirstCurve.dy,
secondLastCurve.dx, secondLastCurve.dy);
final thirdFirstCurve = Offset(size.width, size.height - 20);
final thirdLastCurve = Offset(size.width, size.height);
path.quadraticBezierTo(thirdFirstCurve.dx, thirdFirstCurve.dy,
thirdLastCurve.dx, thirdLastCurve.dy);
path.lineTo(size.width, 0);
path.close();
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}





2
Answers
The issue with your code is that you are using an Expanded widget for both the TabBar and the TabBarView. The Expanded widget should be placed within a Column or Row to allow its children to expand within the available space. In your case, the Expanded widgets are placed within a Stack, which might not be letting them expand as intended.
Wrap with
DefaultTabController}