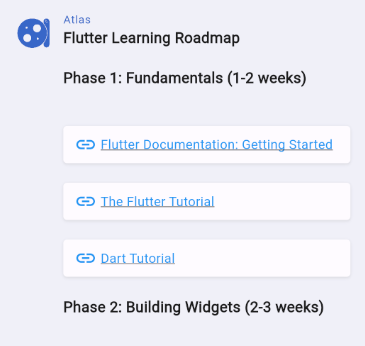
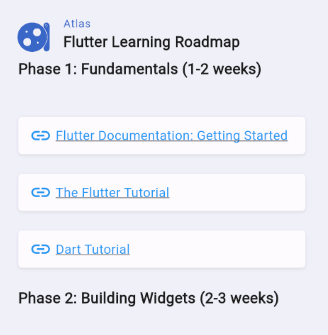
I want to create a Row in Flutter with an avatar and some text. Currently, text is taking all remaining space horizontally with Expanded. I want to get rid of spacing on the left in the following example.
Note: Blue text "Atlas" is hardcoded. Rest of the content is coming from a database. You can think it’s like a chat buble. Atlas is user name.
I’ve tried to use Stack but they are getting on top of each other that way which is not what I wanted. Is there any possible way to my Expanded take all space after the avatar vertically? Desired result is:
My current code is like this:
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
child: Container(
width: 45,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
),
child: Center(
child: Image.asset('image.png'),
),
),
context.smallGap,
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Atlas',
),
Text(
'Rest of the text..',
),
],
),
),
],
),






2
Answers
What you should do is put image and texts (Column) Atlas & Flutter Learning Roadmap in a Row
Then that Row should be inside column along with other texts.
Something like following
Usually I would go with Dhiraj’s method where you can extract the title from the outsourced content and place it in
Row, while the rest in acolumn.An alternative method is to use
Richtextwidget. Here you can use a list ofTextSpanand have anything you want in between them usingWidgetSpanSee a demo here: https://dartpad.dev/?id=a947443679a47862711cd1acd8a9ddfc