I have a problem. I want to create a setting UI. Unfortunately my does not look like what I want.
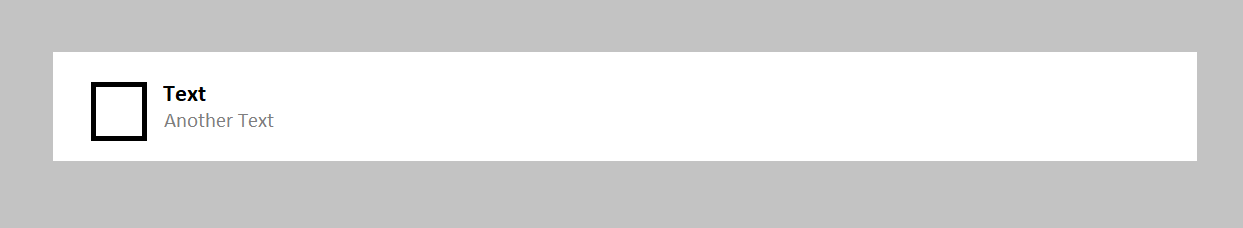
I want on the left side an icon and on the right side of the icon there should be a text and below another small text.
Unfortunately if I am running my code it does not look like. The first container is over the complete page – so how could I create the design?
class SettingRoute extends StatefulWidget {
const SettingRoute({Key? key}) : super(key: key);
@override
State<SettingRoute> createState() => _SettingRoute();
}
class _SettingRoute extends State<SettingRoute> {
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
Widget build(BuildContext context) {
//print("called");
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.black,
systemOverlayStyle:
const SystemUiOverlayStyle(statusBarColor: Colors.black),
leading: IconButton(
icon: Image.asset('assets/logo.png'),
onPressed: null,
),
title: Text("My App",
style: const TextStyle(color: Colors.white),
textAlign: TextAlign.center)),
body: Container(
margin: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: const BorderRadius.all(
Radius.circular(5.0) // <--- border radius here
),
color: Colors.white,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
margin:
const EdgeInsets.only(left: 12.0, top: 12.0, bottom: 12.0),
child: const Icon(
Icons.access_time,
color: Colors.black,
size: 50.0,
),
),
/*Container(
margin:
const EdgeInsets.only(left: 6.0, top: 12.0, bottom: 12.0),
child: const Text(
"Last change",
style: TextStyle(color: Colors.black, fontSize: 12),
),
),*/
Container(
padding: EdgeInsets.all(20),
child: Column(
children: [
const Text("test"),
Container(height: 20), //space between text field
const Text("sad"),
],
),
),
]),
),
);
}
}





2
Answers
Why you are not using
ListTile?For this kind of design a
ListTileis typically used. Replace yourRowwith