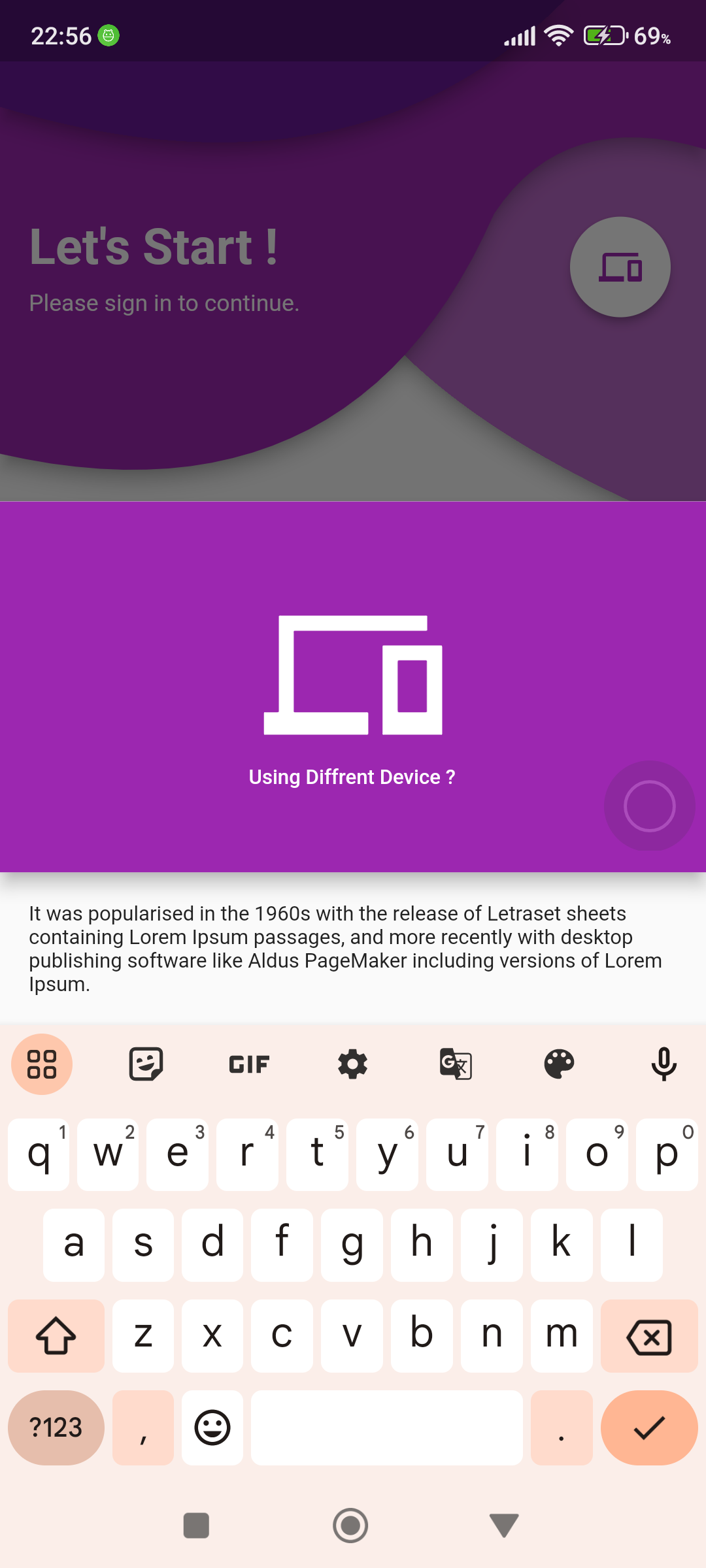
There is a bottomsheet in flutter code – bottomsheet contains an TextField , While clicking on TextField , Keyboard Covers the TextFeild.
Below is the code for bottom sheet
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext buildContext) {
return SizedBox(
child: Wrap(
direction: Axis.vertical,
crossAxisAlignment:
WrapCrossAlignment.center,
children: [
//Email EIT
WidgetInputText(
widgetShade:
Theme.of(context).brightness !=
Brightness.dark
? Colors.purple
: Colors.pink,
inputHint: "Your Email",
inputIcon: Icons.person,
),
Container(
padding: const EdgeInsets.only(
top: 16, bottom: 16),
width:
MediaQuery.of(context).size.width *
.8,
child: Row(
children: [
RoundedButton(
btnText: "Raise Request",
btnColorShade: Theme.of(context)
.brightness !=
Brightness.dark
? Colors.purple
: Colors.pink,
),
const SizedBox(
width: 16,
),
RoundedButton(
clickAction: () {
print("CALLED");
Navigator.pop(context);
},
btnText: "Cancel",
btnColorShade: Theme.of(context)
.brightness !=
Brightness.dark
? Colors.pink
: Colors.purple,
),
],
),
),
],
),
);
})
Code for WidgetInputText
class WidgetInputText extends StatelessWidget {
MaterialColor widgetShade;
String inputHint;
IconData inputIcon;
WidgetInputText(
{super.key,
required this.widgetShade,
required this.inputHint,
required this.inputIcon});
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 5),
width: MediaQuery.of(context).size.width * .8,
decoration: BoxDecoration(
color: widgetShade.shade50, borderRadius: BorderRadius.circular(30)),
child: TextField(
style: const TextStyle(color: Colors.black),
decoration: InputDecoration(
labelStyle: TextStyle(color: widgetShade),
labelText: inputHint,
border: InputBorder.none,
icon: Icon(
inputIcon,
color: widgetShade.shade500,
))),
);
}
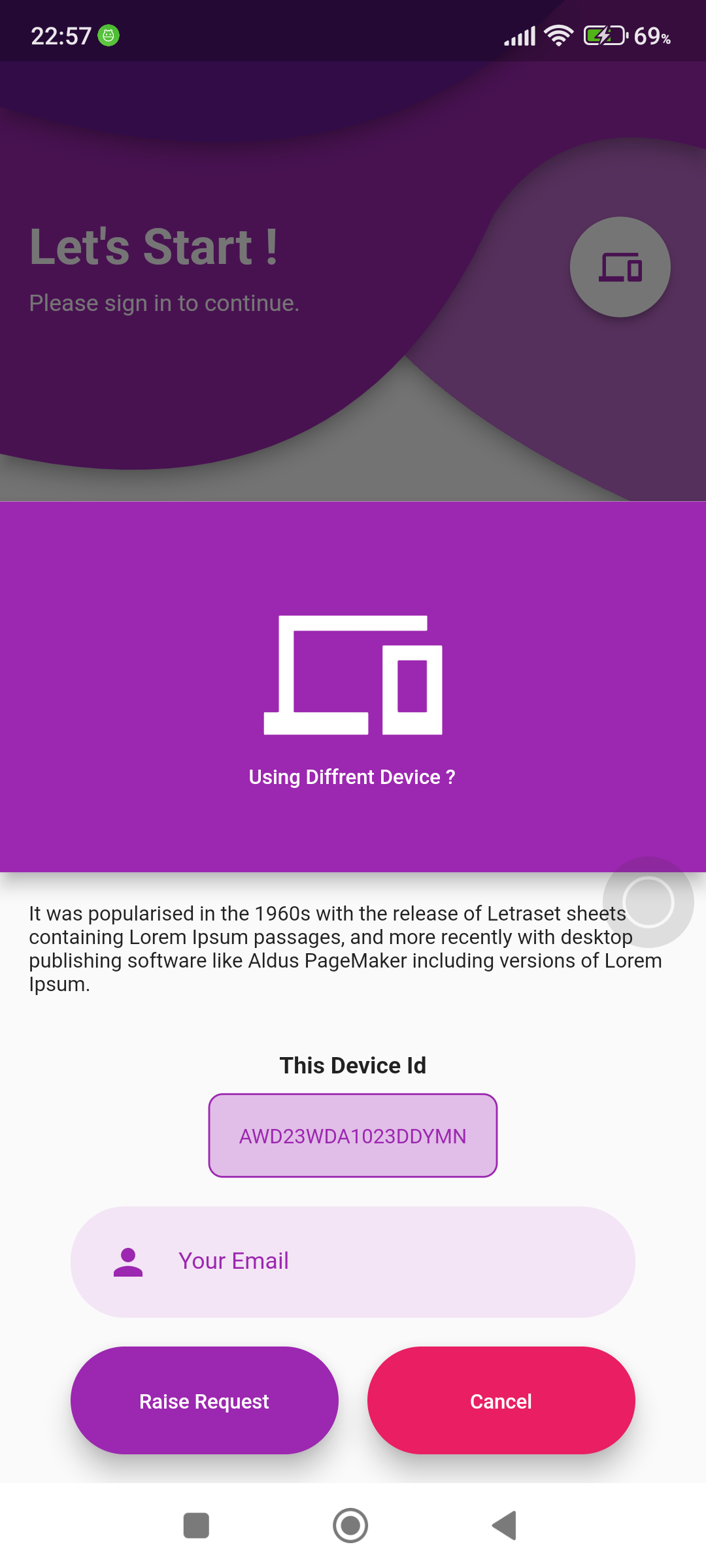
}Below is the problem screen shots
I have already tried Wrapping BottomSheet into SingleChildScrollView but that didn’t work.
I have also tried following with App/Screen Level Scaffold
resizeToAvoidBottomInset: false,
resizeToAvoidBottomPadding: false,
Above things didn’t work for me






2
Answers
In
AndroidManifest.xml, change thewindowSoftInputModeof youractivitytoadjustPan.More info here: https://developer.android.com/develop/ui/views/touch-and-input/keyboard-input/visibility
Inside showModalBottomSheet(), wrap your Sizedbox with Padding