how can I get the selected time of TimePickerDialog in Flutter?
I dont want to use showDialog because I want to add some other buttons below the TimePickerDialog. When it is not possible to use the TimePickerDialog then what would be the way to do it? Use the sourcecode of Timepickerdialog in my local workspace and update it there?
I am using it like this:
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
actions: <Widget>[
SizedBox(
child: TimePickerDialog(
initialTime: TimeOfDay.fromDateTime(DateTime.now()),
cancelText: "",
confirmText: "",
),
),
TextButton(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
TextButton(
child: Text('OK'),
onPressed: () {
// Perform an action
Navigator.of(context).pop();
},
),
],
);
},
);





2
Answers
According to the official docs here, the value returned by showDialog is the selected TimeOfDay if the user taps the "OK" button, or null if the user taps the "CANCEL" button.
So you need to call the
showDialogwith theawaitkeyword.The solution to the question is straightforward, we just have to wrap the dialog with
WillPopScopeWidget which can be used to handle barrier dismiss or when navigator back button is pressed. In this method, we call the same setter function which is called when Confirm Button is pressed oftime_picker.Open timer_picker.dart file by hovering over the
TimePickerDialogwidget and hold CTRL and left-click on it, this will open timer_picker. In this file scroll to line no 2415. Then wrap theDialogWidget withWillPopScopeor just copy paste the code which I have added below.Complete Code :
UI Code : –
time_picker.dart Code : –
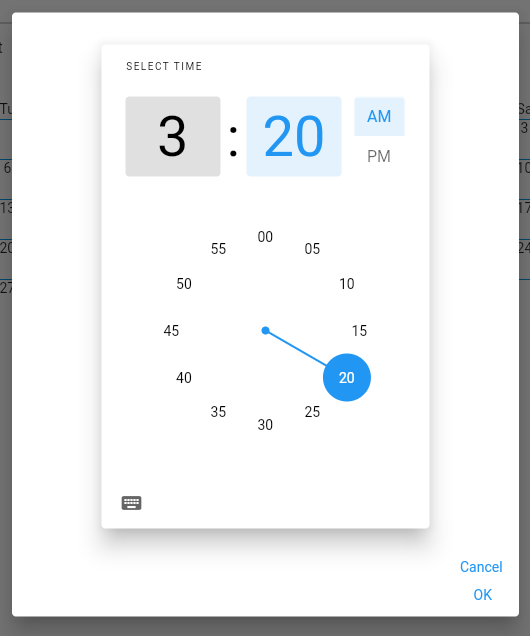
Output : –