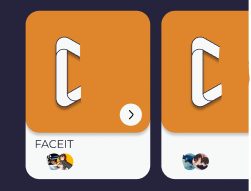
I want to build a horizontal scrollable ListView with 2 containers on top of each other. The idea is to build something like this:
My idea for this is to be a SizedBox with ListView builder child. However, I cannot find how to stack those 2 containers on the top of each other. Should I be using Stack widget or something else? A guidance here would be very appreciated.
This is where I’m so far:
SizedBox(
height: deviceWidth * 0.55,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: 15,
itemBuilder: (BuildContext context, int index) => Card(
child: Stack(
alignment: AlignmentDirectional.center,
children: [
Container(color: whitePrimary),
Container(
color: Colors.purple,
)
],
)),
),
),
Where my goal was to display 2 containers on top of each other, just to test out the Stack Widget, but without success..
In the code above, the deviceHeight property is:
Size size = MediaQuery.of(context).size;
double deviceHeight = size.height;

 Question posted in
Question posted in 


2
Answers
try this
You can wrap the
ContainerwithAlignto align it in theStack. You also need to give theContaineractual child widget so it starts appearing on the screen.Another option is to use the
Positionedwidget.