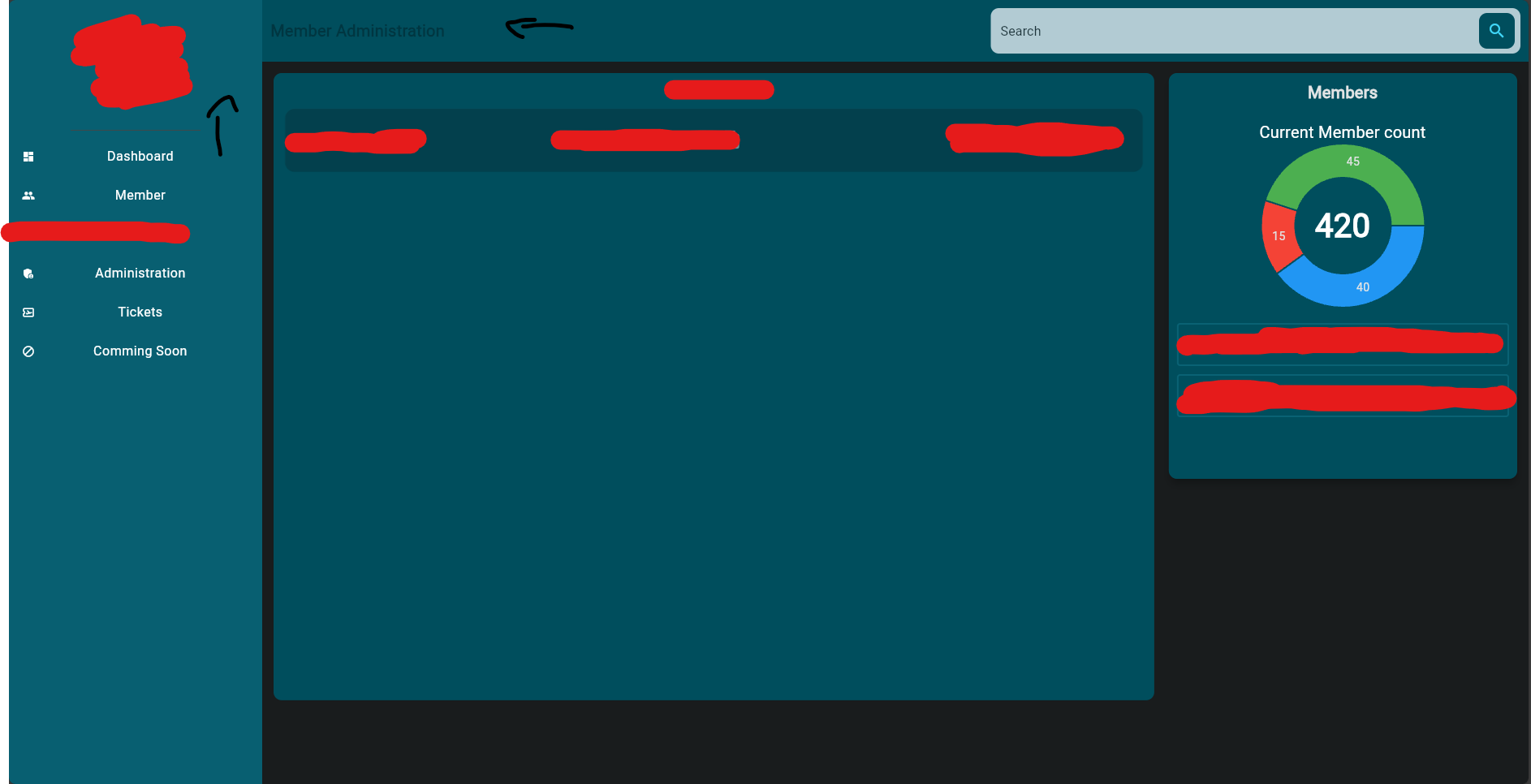
I am currently trying to adapt my flutter layout to my theme. I want to colour the Top Bar in the same colour as the SideNavBar (Drawer).
I use for both elements as colour/ background colour Theme.of(context).colorScheme.primaryContainer
However, both are displayed differently. (see illustration)
How can I prevent this?
I want to have the top bar in the color of the drawer
My Code:
SideMenu:
@override
Widget build(BuildContext context) {
return Drawer(
backgroundColor: Theme.of(context).colorScheme.primaryContainer,
elevation: 10,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topRight: Radius.circular(0),
bottomRight: Radius.circular(0),
),
),
child: SingleChildScrollView(
child: Column(children: [
DrawerHeader(
padding: EdgeInsets.zero,
child: Image.asset("lib/images/logo.png",),
),
DrawerListTile(title: "Dashboard", icon: Icons.dashboard, onTap: () => onMemberPressed(0)),
DrawerListTile(title: "Member", icon: Icons.group, onTap: () => onMemberPressed(1)),
...
])),
);
}
}
Member Administration Screen:
@override
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Container(
color: Theme.of(context).colorScheme.primaryContainer,
padding: const EdgeInsets.all(10),
child: Row(
children: [
if (!Responsive.isDesktop(context))
IconButton(
icon: Icon(Icons.menu,
color: Theme.of(context).colorScheme.primary),
onPressed: Scaffold.of(context).openDrawer,
),
if (!Responsive.isDesktop(context))
const SizedBox(
width: 20,
),
if (!Responsive.isMobile(context))
Text(title,
style: TextStyle(
color: Theme.of(context).colorScheme.onPrimary,
fontSize: 20,
fontWeight: FontWeight.bold)),
if (!Responsive.isMobile(context))
Spacer(flex: Responsive.isDesktop(context) ? 2 : 1),
const SizedBox(
width: 20,
),
Expanded(
flex: 2,
child: TextField(
controller: searchController,
decoration: InputDecoration(
fillColor: Theme.of(context).colorScheme.secondary,
filled: true,
hintText: "Search",
hintStyle: TextStyle(
color: Theme.of(context).colorScheme.onSecondary,
),
border: const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide.none,
),
suffixIcon: InkWell(
onTap: () {
setState(() {
filter = searchController.text;
});
},
child: Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.symmetric(horizontal: 7),
decoration: BoxDecoration(
color: Theme.of(context)
.colorScheme
.primaryContainer,
borderRadius:
BorderRadius.all(Radius.circular(10)),
),
child: Icon(
Icons.search,
color: Theme.of(context).colorScheme.primary,
),
),
),
),
),
),
],
),
),
],
),
);
}





2
Answers
The Solution was, that the Widgets paint lighter with their elevation. So i Set the elevation on the Top Bar to 10 as well.
set the Drawertheme as :