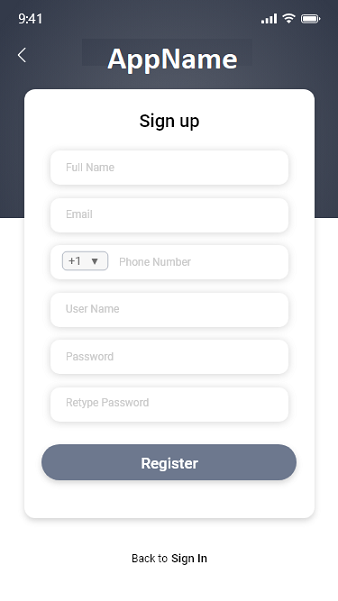
I am trying to create a sign-up UI like below:
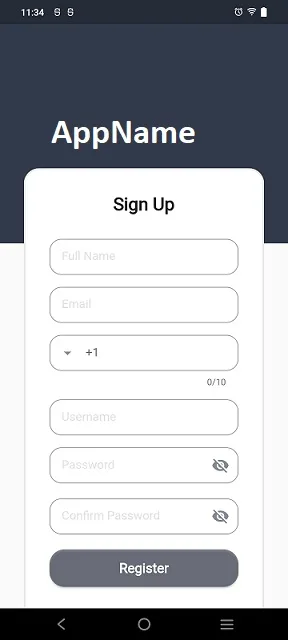
Below is my developed UI:
My Code:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
SizedBox(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Stack(children: <Widget>[
Positioned(
child: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 0.4,
color: const Color(0xff32394a),
child: Center(
child: MaterialButton(
onPressed: () {},
child: const Text(
'AppName',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
color: Colors.white
),
))),
)),
Positioned(
top: MediaQuery.of(context).size.height * 0.4 - 100,
left: 32,
right: 32,
child: Column(
children: [
Container(
width: MediaQuery.of(context).size.width - 64,
decoration: BoxDecoration(
color: const Color(0xffFFFFFF),
borderRadius: BorderRadius.circular(20),
border: Border.all(
color: const Color(0xffe8e8e8), // Set the border color here
width: 2.0, // Set the border width
),
),
padding: const EdgeInsets.all(32),
child: Column(
children: [
Container(
margin: const EdgeInsets.only(bottom: 32),
child: const Text(
'Sign Up',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
Container(
margin: const EdgeInsets.only(bottom: 16),
child: TextField(
cursorColor: const Color(0x9932394a),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Full Name',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Container(
margin: const EdgeInsets.only(bottom: 16),
child: TextField(
cursorColor: const Color(0x9932394a),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Email',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Container(
margin: const EdgeInsets.only(bottom: 16),
child: TextField(
cursorColor: const Color(0x9932394a),
keyboardType: TextInputType.phone,
maxLength: 10,
maxLengthEnforcement: MaxLengthEnforcement.enforced,
decoration: InputDecoration(
prefixIcon: Icon(Icons.arrow_drop_down),
labelText: '+1',
suffixIconColor: const Color(0x9932394a),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Phone Number',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Container(
margin: const EdgeInsets.only(bottom: 16),
child: TextField(
cursorColor: const Color(0x9932394a),
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Username',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Container(
margin: const EdgeInsets.only(bottom: 20),
child: TextField(
cursorColor: const Color(0x9932394a),
controller: password_textfield,
obscureText: !_passwordVisible,
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Password',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
suffixIcon: IconButton(
icon: Icon(
// Based on passwordVisible state choose the icon
_passwordVisible
? Icons.visibility
: Icons.visibility_off,
color: const Color(0x9932394a),
),
onPressed: () {
// Update the state i.e. toogle the state of passwordVisible variable
setState(() {
_passwordVisible = !_passwordVisible;
});
},
),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Container(
margin: const EdgeInsets.only(bottom: 20),
child: TextField(
cursorColor: const Color(0x9932394a),
controller: confirm_password_textfield,
obscureText: !_confirmpasswordVisible,
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: const Color(0x9932394a)),
borderRadius: BorderRadius.circular(16),
),
border: OutlineInputBorder(
borderRadius:
BorderRadius.circular(16)),
hintText: 'Confirm Password',
hintStyle: TextStyle(color: const Color(0x99d1d1d1)),
suffixIcon: IconButton(
icon: Icon(
// Based on passwordVisible state choose the icon
_confirmpasswordVisible
? Icons.visibility
: Icons.visibility_off,
color: const Color(0x9932394a),
),
onPressed: () {
// Update the state i.e. toogle the state of passwordVisible variable
setState(() {
_confirmpasswordVisible = !_confirmpasswordVisible;
});
},
),
contentPadding: const EdgeInsets.only(
left: 16,
right: 16,
top: 8,
bottom: 8)),
),
),
Row(
mainAxisSize: MainAxisSize.max,
children: [
Expanded(
child: ElevatedButton(
onPressed: () {
StartRegistration();
},
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0x9932394a),
minimumSize: Size(double.infinity, 50),
textStyle: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20), // Adjust the value as per your requirement
),
),
child: const Text("Register",
style: TextStyle(
color: Colors.white,
)),
),
),
],
),
const SizedBox(
height: 25,
),
],
),
),
Container(
margin: const EdgeInsets.only(top: 32),
child: TextButton(
onPressed: () async{
Navigator.of(context).pop();
},
child: RichText(
text: TextSpan(
children: <TextSpan>[
TextSpan(
text: "Back to",
style: TextStyle(color: Colors.black, fontSize: 15.0),
),
TextSpan(
text: ' Sign In',
style: TextStyle(fontWeight: FontWeight.bold, color: Colors.black, fontSize: 15.0),
),
],
),
),
),
)
],
)),
]),
),
],
),
),
);
}
I am facing 2 issues:
- I need to move the "AppName" text to top then lift the sign up box to top and make visible the "Back to Sign In" text.
- Also I need to add a box for the phone number pin code like the top image. Hint text also I need to show initially, currently after highlighting the
TextFieldonly it is visible.






3
Answers
Try this code
Kk web’s code with some slight changes:
DEMO
You can achieve the result via below code