I am trying to create a responsive Flutter layout that appears to exceed the screen size. I have attempted to create a "single line" alike design with Flexible, but it did not work well (applied for Row, and each item individually. Ideas? :c
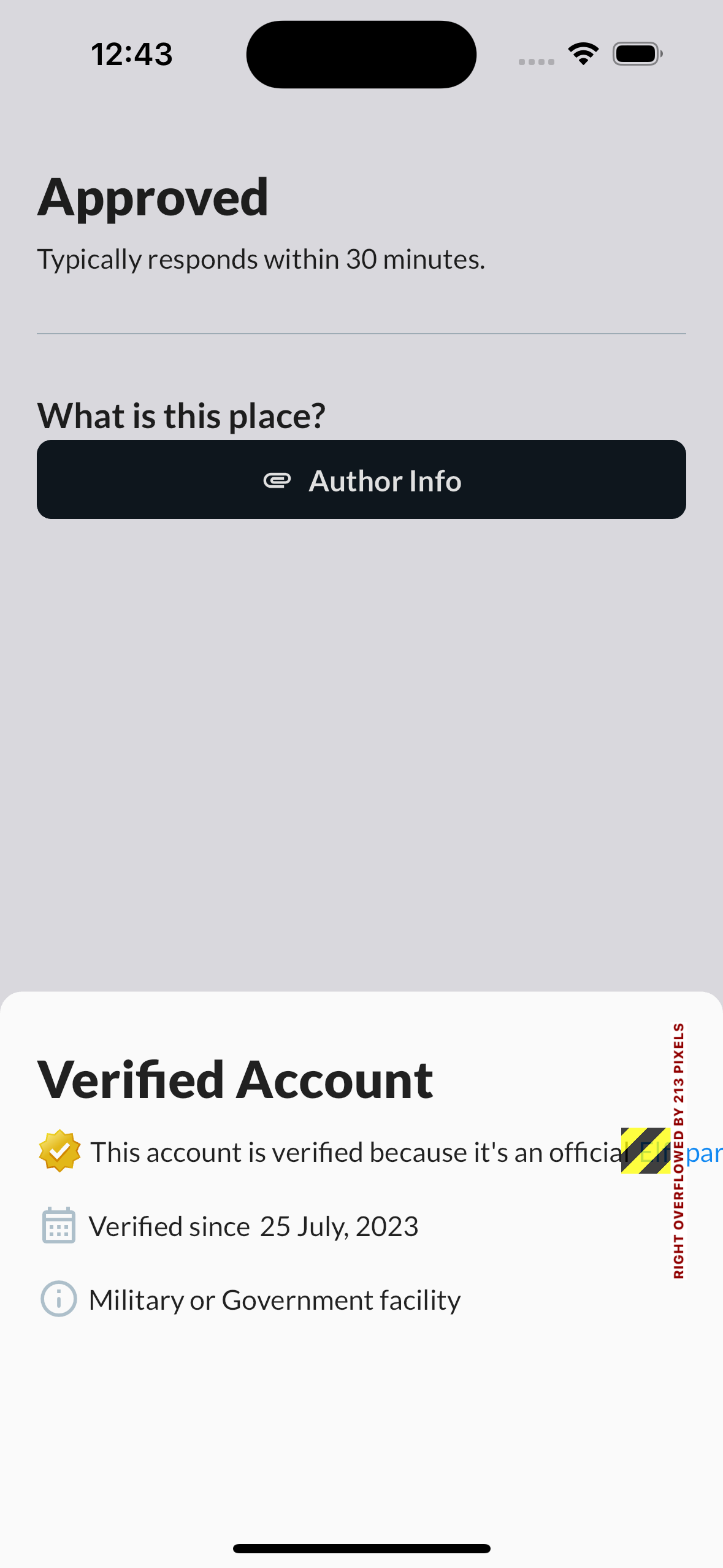
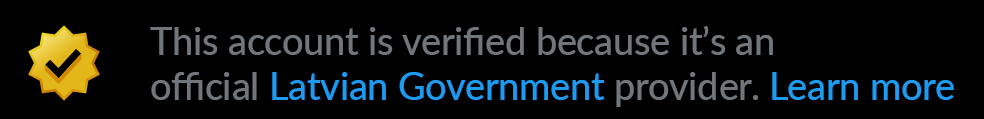
Current result:
Row(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 4.0),
child: Text(
provider != null
? 'This account is verified because it's an official'
: 'This account is verified.',
style: GoogleFonts.lato(fontSize: 15),
),
),
if (provider != null) ...[
Row(
children: <Widget>[
Text(provider!,
style: GoogleFonts.lato(
fontSize: 15, color: authorizationZoneColor)),
Text(
' provider.',
style: GoogleFonts.lato(fontSize: 15),
),
],
)
],
TextButton(
onPressed: () async {},
style: ButtonStyle(
overlayColor:
MaterialStateProperty.all(Colors.transparent),
minimumSize:
MaterialStateProperty.all<Size>(const Size(0, 0)),
padding: MaterialStateProperty.all<EdgeInsets>(
const EdgeInsets.all(0)),
tapTargetSize: MaterialTapTargetSize.shrinkWrap),
child: Text('Learn more.',
style: GoogleFonts.lato(
fontSize: 15, color: authorizationZoneColor)),
)
],
)






2
Answers
To achieve this, you need to use the TextSpan widget instead of the Row widget. The TextSpan widget automatically aligns the Text widget contents in a row. You can individually apply styles to each Text widget and the Button.
Consider using RichText instead of Row for this particular purpose. RichText offers a child widget called TextSpan, which includes a useful property called "recognizer." By assigning a TapGestureRecognizer to this property, you can achieve the desired functionality more efficiently.
Example: