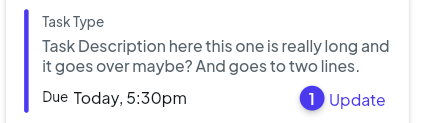
I am trying to recreate something like this photo below in Flutter
However I am stuck with the divider not showing up inside the main Row child and that is most likely because it does not have a height yet.
I have also tried to use a custom divider with Container yet nothing has showed till a height was given to the widget.
I would like to keep the widget dynamic and by that I mean I don’t want to, if possible, restrict its height, the texts inside the widget are going to have maxLines: 2 so they will not expand to infinity.
I know that using IntrinsicHeight would do the trick but it’s well known that this widget is expensive.
Is there a way to achieve this without explicitly giving it a height or without using IntrinsicHeight ?
ColoredBox(
color: Colors.grey,
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
VerticalDivider(
thickness: 4,
color: Get.theme.colorScheme.primary, // should appear in blue
),
const Flexible(
child: ColoredBox(
color: Colors.green,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('Title', maxLines: 2),
Text('Description', maxLines: 2),
Text('Made by', maxLines: 2),
],
),
),
)
],
),
)
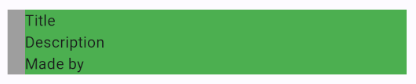
The main Row has the grey color and the Column has the green color and you can see the VeticalDivider is there but doesn’t ‘fully’ appear unless height is restricted by any means whether specifically for it or the whole widget

 Question posted in
Question posted in 



2
Answers
Just wrap the vertical divider wigdet into
SizedBoxwith required height like below:Try below code:
Result Screen as per above image –