I am currently following a flutter tutorial on udemy. In the video, the instructor showed us how to debug Flutter application using the debug console in vscode. I followed the video, but realised that my debug console is drastically different from the instructor’s. My debug console does not contain any colors like blue and red and it does not contain the possible links to the error. Here is a comparison
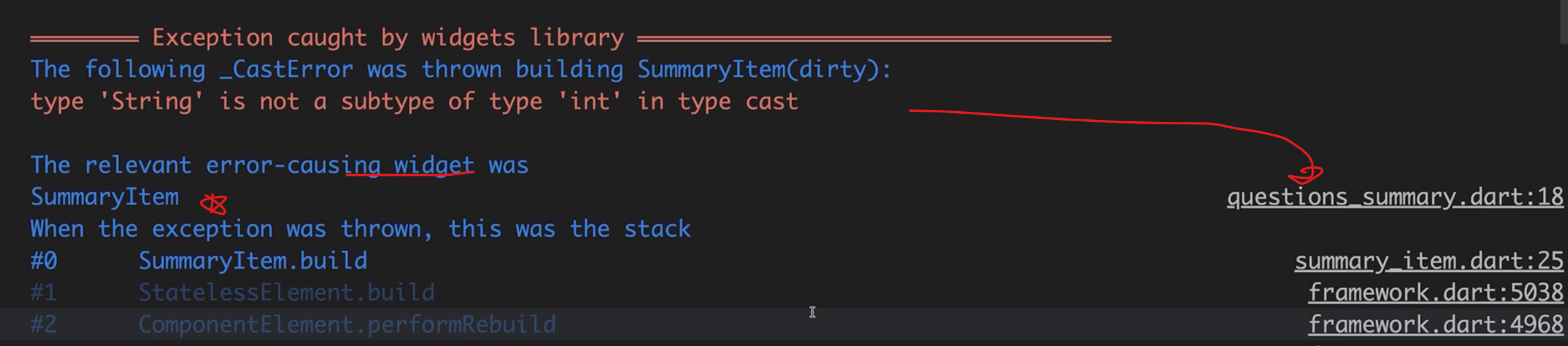
Instructor’s debug console
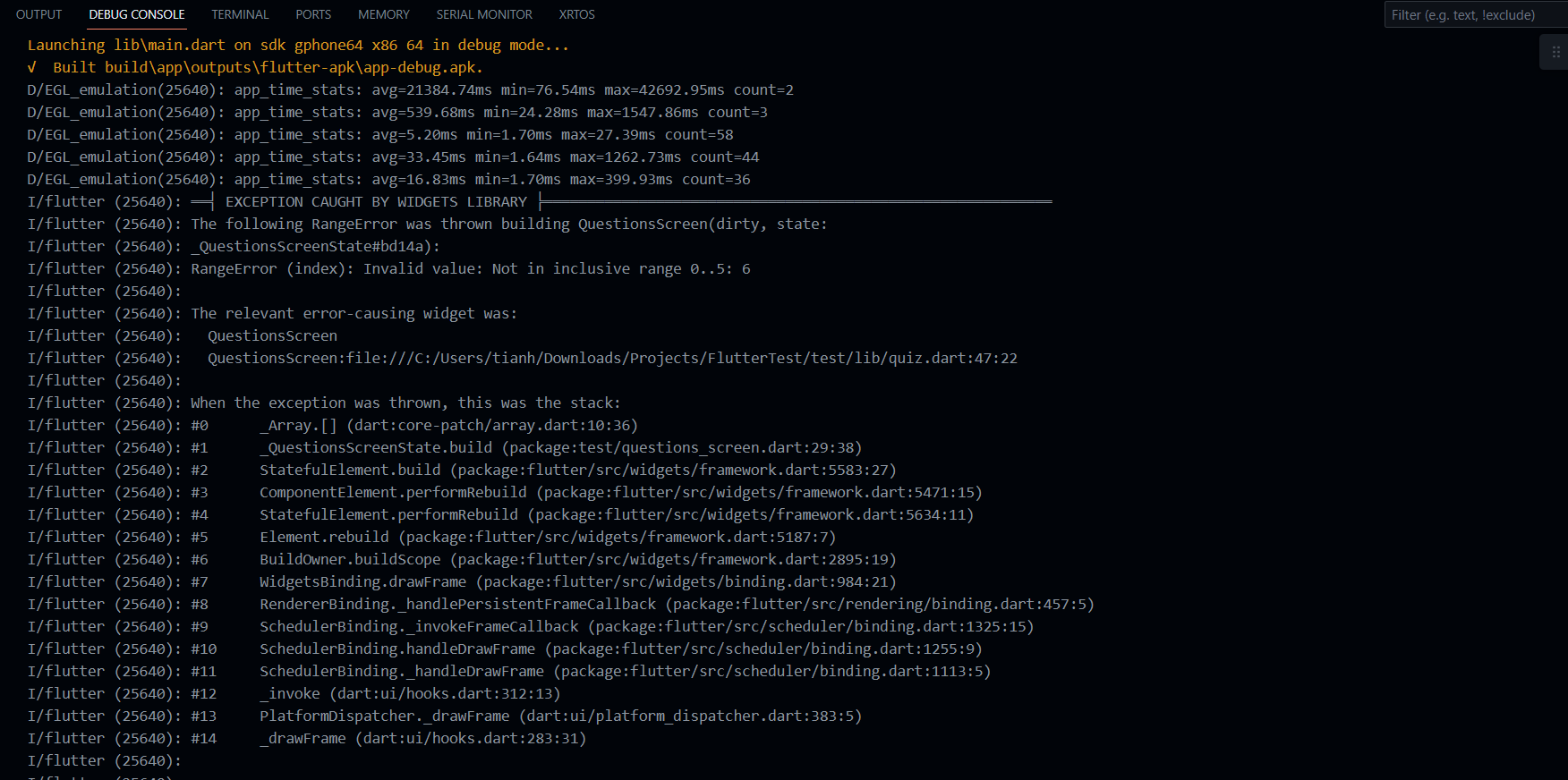
My debug console
Help is greatly appreciated, thanks!
Stackoverflow wants me to add more stuff. so this is dummy text.Stackoverflow wants me to add more stuff. so this is dummy text.Stackoverflow wants me to add more stuff. so this is dummy text.






2
Answers
First of all,
it is unclear that whether you want your debug console to be exactly same as Udemy instructors or want to know why error message is different from instructor’s.
if it is the first case, you do not need to care about whether debug console prints out errors nice and pretty, as long as you see where that error comes from. I guess there should be an extension for flutter error message.
if it is the second case, you need to read error message carefully again
You just need to change the Theme of your VS Code editor, then debug console will be changed.