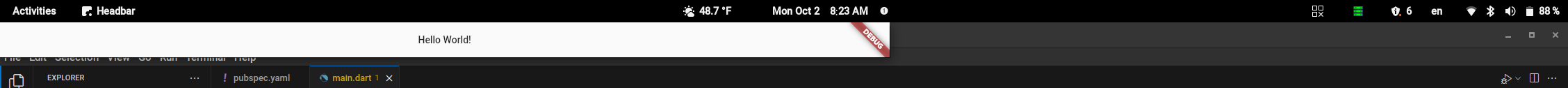
I’m trying to make a utility bar that spans the width of my display. I’m using window_manager to manage placement and sizing, but it looks like I can’t set the width to my display’s width. I can hard-code it, which works, but trying to grab the width results in a null value, making the width default to 1280 pixels.
Note that the methods I’ve tried have been able to pull the display size of the window, but not of the actual display.
My code:
import 'package:flutter/material.dart';
import 'package:window_manager/window_manager.dart';
void main() {
runApp(Headbar());
}
class Headbar extends StatelessWidget {
@override
Widget build(BuildContext context) {
windowManager.waitUntilReadyToShow().then((_) async{
await windowManager.setTitleBarStyle(TitleBarStyle.hidden);
await windowManager.setPosition(const Offset(0, 0));
// await windowManager.setResizable(false); // Make sure people can't resize this... but it breaks the window resizing below. Temporarily commented out.
// await windowManager.setSkipTaskbar(true); // Remove icon from the taskbar
});
double scrwidth = MediaQuery.of(context).size.width;
double scrheight = MediaQuery.of(context).size.height;
windowManager.setSize(Size(scrwidth, 50)); // Still working on this...
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!'),
),
),
);
}
}
For reference, the target platform is Linux Desktop, which I’m using as my environment as well.
Outputing the values of scrwidth and scrheight via print() yields the height and width of the window, not the physical display.
I’ve also tried the following methods that don’t work:
FlutterViewand/orplatformDispatcher– Just not working for some reason… and also bork window_manager.windowis depricated and will be removed, so I’d like to avoid using this since it’ll be removed.- Setting width to some unholy number and height to the height and maximizing the window – crashes.





2
Answers
You can use
PlatformDispatcherto get screen size.Another ways is from context.
Try desktop_window! It should help you.