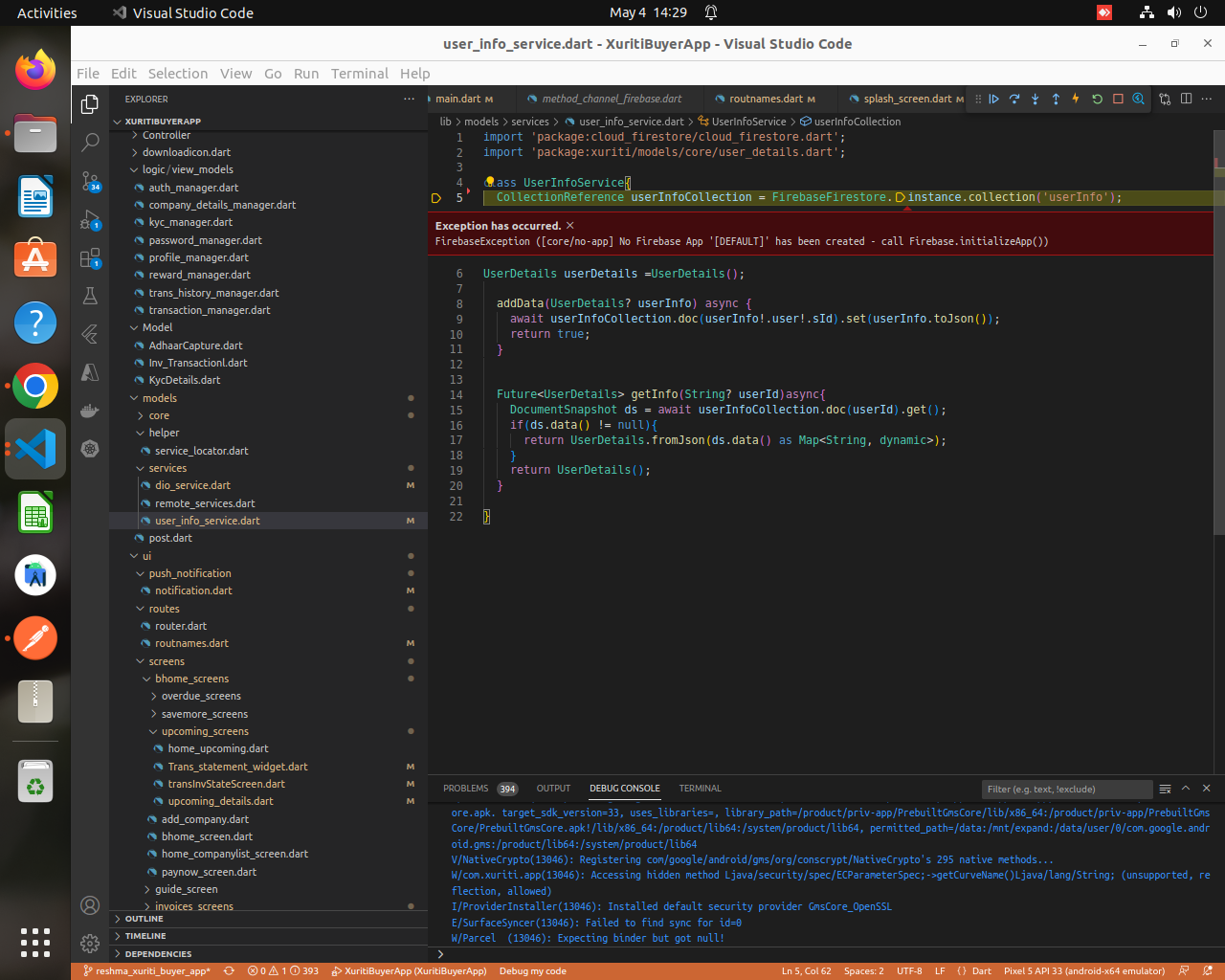
Getting Firebase exception in flutter code about initialisation. I have already initialised it in main function. getting error on first line of code where fire store collection initialised.
import ‘package:cloud_firestore/cloud_firestore.dart’;
import ‘package:xuriti/models/core/user_details.dart’;
class UserInfoService{
CollectionReference userInfoCollection = FirebaseFirestore.instance.collection('userInfo');
UserDetails userDetails =UserDetails();
addData(UserDetails? userInfo) async {
await userInfoCollection.doc(userInfo!.user!.sId).set(userInfo.toJson());
return true;
}
Future<UserDetails> getInfo(String? userId)async{
DocumentSnapshot ds = await userInfoCollection.doc(userId).get();
if(ds.data() != null){
return UserDetails.fromJson(ds.data() as Map<String, dynamic>);
}
return UserDetails();
}
}
main.dart with Firebase initialisation:
import 'dart:io';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provider/provider.dart';
import 'package:xuriti/ui/push_notification/notification.dart';
import 'package:xuriti/ui/routes/router.dart';
import 'firebase_options.dart';
import 'logic/view_models/auth_manager.dart';
import 'logic/view_models/company_details_manager.dart';
import 'logic/view_models/password_manager.dart';
import 'logic/view_models/profile_manager.dart';
import 'logic/view_models/reward_manager.dart';
import 'logic/view_models/trans_history_manager.dart';
import 'logic/view_models/transaction_manager.dart';
import 'models/helper/service_locator.dart';
import 'ui/routes/routnames.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter_driver/driver_extension.dart';
import 'package:new_version/new_version.dart';
final GlobalKey<NavigatorState> navigatorKey = new GlobalKey<NavigatorState>();
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
Firebase.initializeApp().then((value) {
FirebaseInitialization.sharedInstance.registerNotification();
FirebaseInitialization.sharedInstance.configLocalNotification();
});
Firebase.initializeApp().then((value) async {
FirebaseInitialization.sharedInstance.registerNotification();
// FirebaseInitialization.sharedInstance.navigate();
FirebaseInitialization.sharedInstance.configLocalNotification();
await FirebaseMessaging.instance.subscribeToTopic('topic1');
await FirebaseMessaging.instance
.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true,
);
});
HttpOverrides.global = MyHttpOverrides();
await setupServiceLocator();
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return ScreenUtilInit(
designSize: const Size(393, 786),
minTextAdapt: true,
splitScreenMode: true,
builder: (context, child) {
return MultiProvider(
providers: [
ChangeNotifierProvider(create: (context) => getIt<AuthManager>()),
ChangeNotifierProvider(
create: (context) => getIt<CompanyDetailsManager>()),
ChangeNotifierProvider(
create: (context) => getIt<TransactionManager>()),
ChangeNotifierProvider(
create: (context) => getIt<PasswordManager>()),
ChangeNotifierProvider(
create: (context) => getIt<RewardManager>()),
ChangeNotifierProvider(
create: (context) => getIt<ProfileManager>()),
ChangeNotifierProvider(
create: (context) => getIt<TransHistoryManager>()),
],
child: MaterialApp(
debugShowCheckedModeBanner: false,
onGenerateRoute: Routers.generateRoute,
navigatorKey: navigatorKey,
initialRoute: splash),
);
});
}
}
class MyHttpOverrides extends HttpOverrides {
@override
HttpClient createHttpClient(SecurityContext? context) {
return super.createHttpClient(context)
..badCertificateCallback =
(X509Certificate cert, String host, int port) => true;
}
}





2
Answers
So try the new way of initialising a firebase app in flutter. Follow this link that also contains an article.
Link to how to
it says that
this is usually happen when you’re not initialize firebase properly, but you have initialized firebase in your code. instead of initializing like this, try new method of initializing using
flutterfireInstall the
Firebase CLIand log in (run firebase login)From any directory, run this command:
This automatically registers your per-platform apps with Firebase and adds a
lib/firebase_options.dartconfiguration file to your Flutter project.To initialize Firebase, call
Firebase.initializeAppfrom thefirebase_corepackage with the configuration from your newfirebase_options.dartfile:Then, add and begin using the Flutter plugins for the Firebase products you’d like to use.