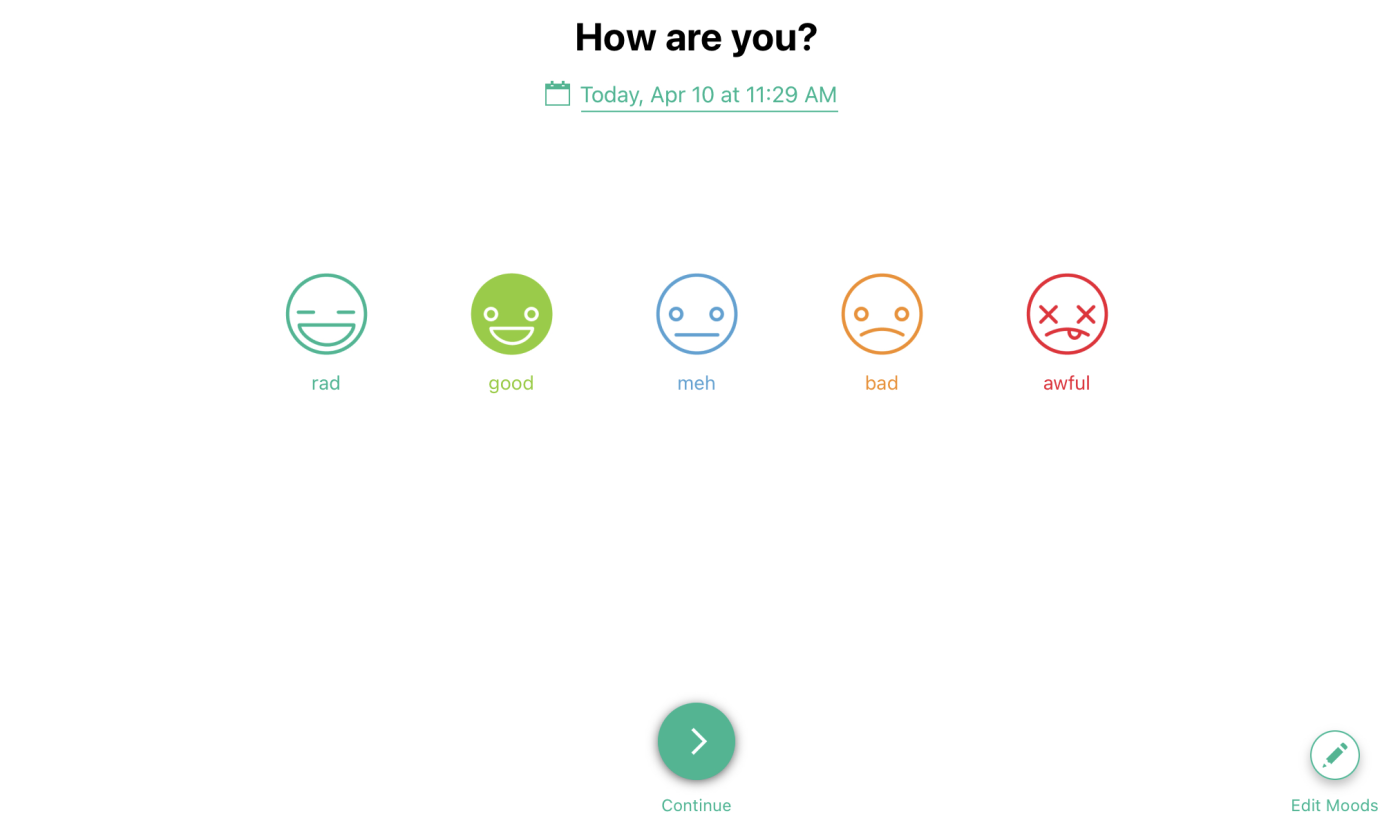
I want to make a row of buttons sort of like the ones in this picture
except i want the icons to be numbers and the selected button to be a different color to the rest of the items
I can’t really find anything that has what I need as i also need to have one of the selectors to only show up when a true or false button above has also been selected. and I also need to return whether or not the true or false has been selected.
if anyone has any ideas or advice on how I would go about doing this, I would seriously just appreciate it so so much.
thank you so much in advance

 Question posted in
Question posted in 


2
Answers
First advice i can give to you is to do things step by step.
You will need a Row who contains your items.
Each item can be a Container with a Text widget inside.
You can use InkWell on top of each container to "detect" user input.
You will need to use states to handle changes (like when user tap on the number).
There is multiples ways to use states but i see one who can be easy to setup :
Each container use int value conditional (for color for example) like :
After you need to add a setState function in your InkWell onTap who will set the int selected variable to the value you want.
I made the full example :
Please review the code below, which I hope will be helpful to you.
Define different icons based on rating level
Output: