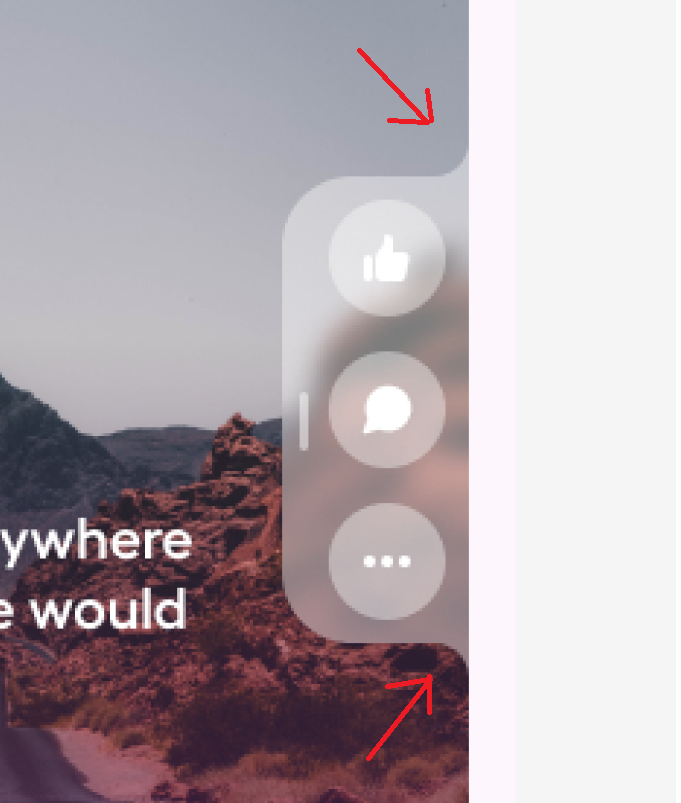
I’m working on a Flutter project and need assistance with creating a container that has a curved outside border. I’ve attached a screenshot for reference
I have already attempted a few approaches, such as using the ‘BorderRadius’ class, but I haven’t been able to achieve the desired result. I would greatly appreciate any suggestions, code samples, or guidance on how to create a container with a curved outside border in Flutter. Thank you in advance for your assistance!
Here is my current code for this specific widget
Align(
alignment: Alignment.centerRight,
child: ClipRRect(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(15),
bottomLeft: Radius.circular(15),
),
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 5.0,
sigmaY: 5.0,
),
child: Container(
padding: const EdgeInsets.symmetric(vertical: 8, horizontal: 5),
decoration: BoxDecoration(color: ColorConstants.white.withOpacity(0.2)),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 30,
width: 4,
margin: const EdgeInsets.all(4),
decoration: BoxDecoration(
color: ColorConstants.white.withOpacity(0.6),
borderRadius: BorderRadius.circular(20),
),
),
Column(
mainAxisSize: MainAxisSize.min,
children: [
_likeButton(),
_buttons(AssetsConstants.chat),
_buttons(AssetsConstants.more),
],
),
],
),
),
),
),
)





2
Answers
The easiest way is to use
CustomPainter.DocumentationsYou can use this website to generate the widget.
Here is a simple solution I made using that website.

Custom Painter Code
Widget code
You need to understand CipPath and Path and concepts like coordinate system, for shapes that are little or more complex.
Drawing shapes is little complex initially. But once you get the hang of it, there are many benefits like most languages have common pattern and similar code, etc.
I have created a demo app for you with your requirements.
You need to play around with it.
Here is the code. Replace new flutter main.dart file code with the following code.