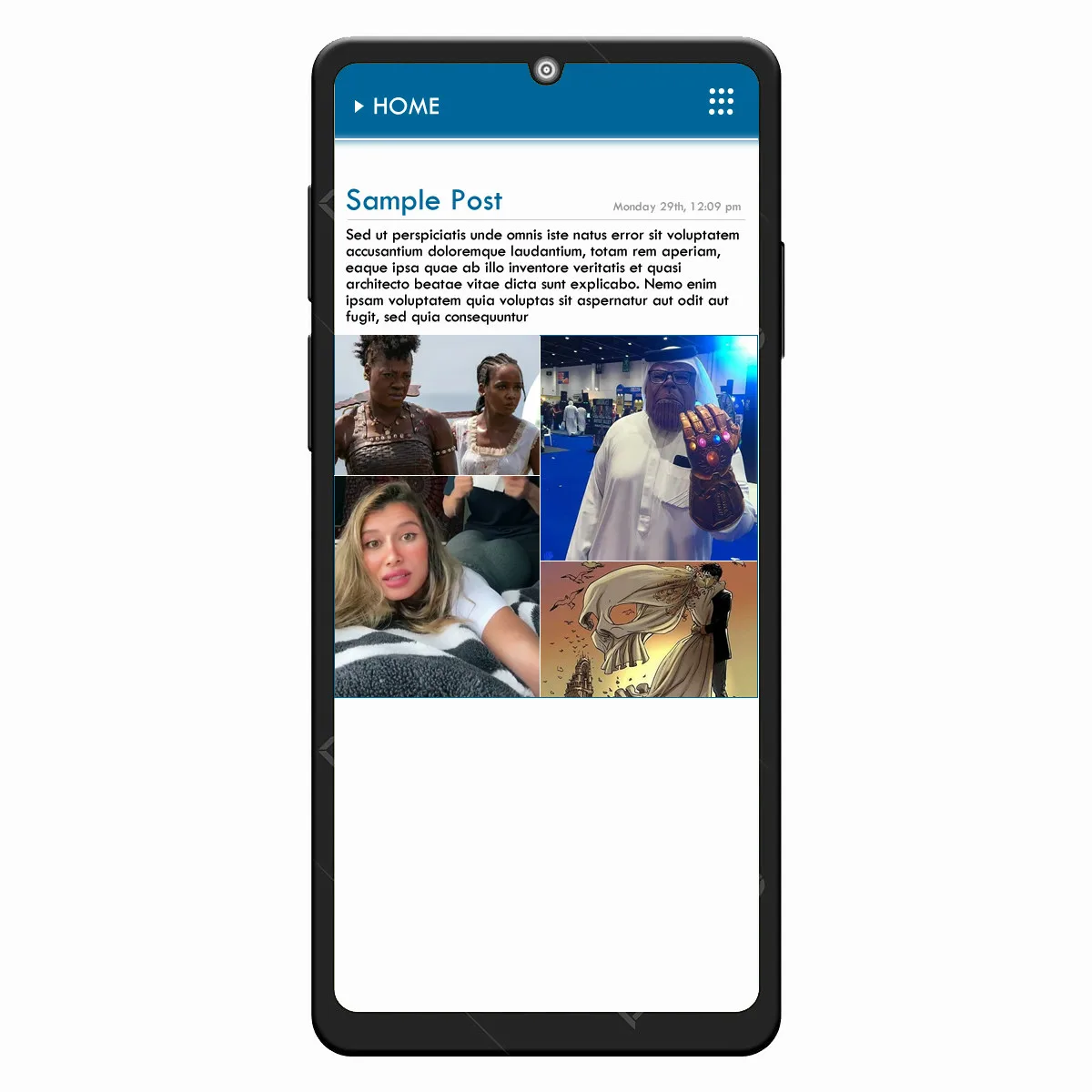
i am trying to achieve this using flutter, there can be a lot of images but i cant find the right component to get it done… please who has an idea which component achieves this or how it can be done, specifically in Dart, flutter..
and if there is any Dart package that can achieve this, please, and thanks in advance..





2
Answers
There are already some gallery builder plugins, that you can probably check on pub.dev, like the flutter_staggered_grid_view or the staggered_grid_view_flutter
Anyway, if you want to try to create a different gallery or a custom grid design, probably you should create your own widget.
For your example, my approach would not be a grid but a List View.
Each row would have your custom layout, loading multiple images, (up to 4 photos according to your example), or more depending on other layout designs you might implement.
you can also create this effect using 2 Columns with 2 rows inside or
with rows and containers or SizedBox.
You can use flutter_staggered_grid_view, you need to play with
mainAxisCellCount. While 4 items are in a group, it will beYou can play with this widget.