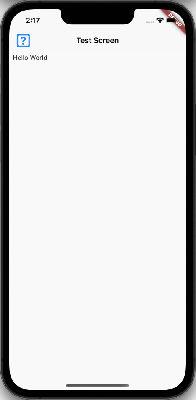
I have a very simple screen that is pushed with some simple code. When the screen appears, I see this strange back button icon:
Here is the code for the screen:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class TestScreen extends StatelessWidget {
const TestScreen({super.key});
static const routeName = 'test-screen';
@override
Widget build(BuildContext context) {
return const CupertinoPageScaffold(
navigationBar:
CupertinoNavigationBar(
middle: Text('Test Screen'),
),
child: Material(
child: SafeArea(
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text('Hello World'),
)
)
)
);
}
}
Here is the code that pushes the screen onto the navigation stack:
TextButton(
onPressed: () {
Navigator.pushNamed(context, TestScreen.routeName);
},
child: const Text('Show Test Screen'),
),
Interestingly, tapping on the button goes to the expected screen.
What am I doing wrong?
I am completely willing to share any other code that may help identify the problem.





2
Answers
Thanks for your suggestion, @Pigna.
This modification to the
CupertinoNavigationBarfixed the problem:Seems like you are missing the Material font file with the icon. The back iOS arrow is supposed to be there.
I suggest to reinstall Flutter, or maybe you can fix it with just an upgrade or a change of branch.