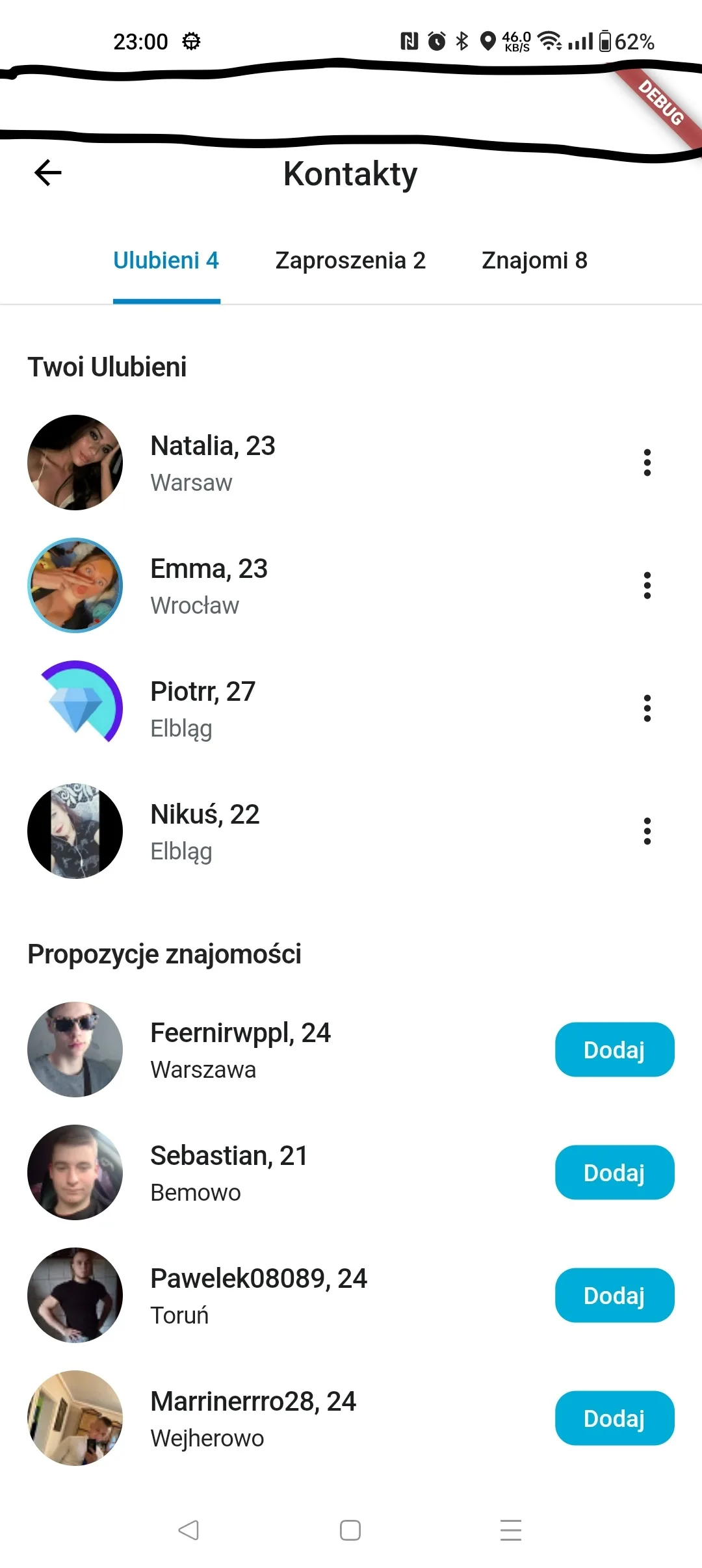
I have a problem with Appbar in Flutter. How remove additional space on screen? (black lines).
Screenshot
class MainScreen extends StatelessWidget {
const MainScreen({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'Sample',
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('en'),
Locale('pl'),
],
theme: theme,
routerConfig: router,
);
}
}
final GoRouter router = GoRouter(
initialLocation: "/",
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (BuildContext context, GoRouterState state) {
return SomePage(navController: _navController);
},
routes: <RouteBase>[
GoRoute(
path: 'page1',
pageBuilder: (BuildContext context, GoRouterState state) => CupertinoPage(child: OtherPage1(navController: _navController)),
),
GoRoute(
path: 'page2',
pageBuilder: (BuildContext context, GoRouterState state) => CupertinoPage(child: OtherPage2(navController: _navController)),
)
],
),
],
);
class SomePage extends StatelessWidget {
final NavController navController;
const SomePage({super.key, required this.navController});
@override
Widget build(BuildContext context) {
return MultiBlocProvider(
providers: [
/* here is some code, not relevant for this problem */
],
child: DefaultTabController(
length: 3,
child: BlocBuilder<CountersCubit, Counters>(
builder: (blockContext, state) {
FocusScopeNode currentFocus = FocusScope.of(blockContext);
return Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () => { Navigate.back(navController) },
icon: const Icon(Icons.arrow_back)),
bottom: TabBar(
isScrollable: true,
indicatorSize: TabBarIndicatorSize.label,
indicatorColor: Colors.blue,
indicatorWeight: 3.0,
tabs: [
Tab(
text: processTextTabLabel(
label: AppLocalizations.of(context)!
.header_view1,
counter: state.view1)),
Tab(
child: badges.Badge(
showBadge: false,
child: Text(processTextTabLabel(
label: AppLocalizations.of(context)!
.header_view2,
counter: state.view2)),
)),
Tab(
text: processTextTabLabel(
label: AppLocalizations.of(context)!
.header_view3,
counter: state.view3)),
],
),
title: Text(AppLocalizations.of(context)!.header_title),
),
body: TabBarView(
children: [
View1(navController: navController),
View2(navController: navController),
View3(navController: navController)
],
),
);
},
),
));
}
}
I tried:
-
Use SafeArea widget before scaffold container.
-
Set height Appbar.
I tried may ways witch i found on stack overflow and another sites. All not working in this case.
If I remove Appbar, view looks correct.





2
Answers
Dhanusha Dilshan - I found resolve. Of course I tested yours solutions, but I had still a distance above appbar. I add:
And works. App bar default has a distance for safe area, and change height appbar, we don't change this distance. Maybe I forgot write in my base post, this flutter app is module. Is add to native android App. So we don't need safe area.
1.Solution-01,
Wrap your
AppBarwithPreferredSizeand setpreferredSizeto zero.2.Solution-02,
Use a custom
PreferredSizeWidgetfor the AppBar.Create a customPreferredSizeWidgetand override thepreferredSizeto control the height of the AppBar.then you can use this app bar as custom.
3.Solution-03,
Adjust the Scaffold’s
extendBodyproperty.Set
extendBody: truewithin your Scaffold to make sure the body extends behind the AppBar, which might resolve the space issue.Try these solutions one by one to see if any of them resolves the additional space issue caused by the
AppBar. Sometimes, the specific nesting of widgets or Flutter updates might affect how these solutions work.