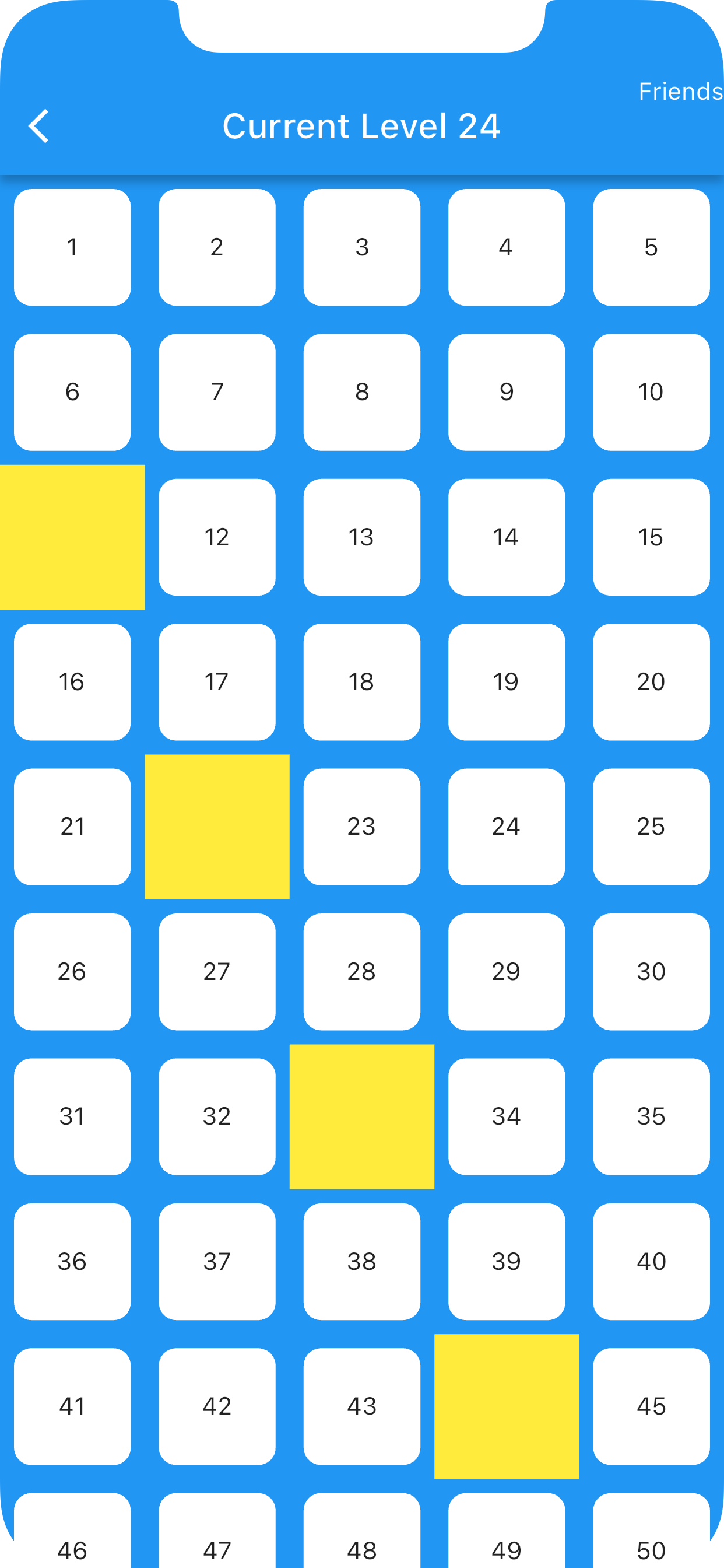
I have a Flutter application where I’m using a Grid Builder to display a grid of items. After every 10 grids, I want to insert a fully stretched yellow container to separate the sections. For example, the first row should contain grids 1 to 5, the second row should contain grids 6 to 10, and then a yellow container should be inserted before displaying grids 11 to 15 on the next row. This pattern should continue until the end of the grid (e.g., 100 grids).
I have attached the current code and an image for reference. Could you please guide me on how to achieve this functionality? Thank you in advance.
GridView.builder(
itemCount: 100,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 5,
),
itemBuilder: (BuildContext context, int index) {
if ((index + 1) % 11 == 0) {
// Add yellow color stretch container after every 10th container
return Container(
color: Colors.yellow,
height: 50,
width: double.infinity,
);
} else {
// Regular square rounded shape container
return Container(
margin: const EdgeInsets.all(8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.white,
),
child: Center(
child: Text('${index + 1}'),
),
);
}
},
)





2
Answers
Here’s a simple example.
Here’s my take on it… using .skip and .take for the subgroups: