I want to align the text to the center but it doesn’t change, I do not know where the problem is. I use Flex to handle responsive screen, so it must be something to do with it in order to align the text.
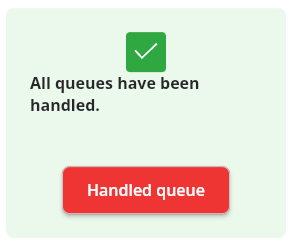
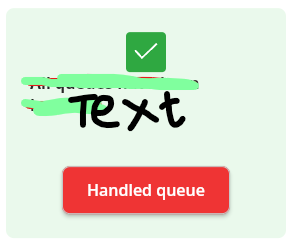
My current code is display ui like in left, while the code is supposed to display ui like picture in right
final isBelowExtraScreen = MediaQuery.of(context).size.width <= 1024;
Container(
height: isBelowExtraLargeScreen ? 230 : 100,
padding: const EdgeInsets.all(24),
decoration: BoxDecoration(
color: ColorName.successVariant.withOpacity(0.3),
borderRadius: BorderRadius.circular(8),
),
child: Flex(
direction: isBelowExtraLargeScreen ? Axis.vertical : Axis.horizontal,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: isBelowExtraLargeScreen
? CrossAxisAlignment.center
: CrossAxisAlignment.start,
children: [
Flex(
direction:
isBelowExtraLargeScreen ? Axis.vertical : Axis.horizontal,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: isBelowExtraLargeScreen
? CrossAxisAlignment.center
: CrossAxisAlignment.start,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: ColorName.success,
),
width: 40,
height: 40,
padding: const EdgeInsets.all(5),
child: Assets.icons.checklist.svg(color: ColorName.white),
),
const SizedBox(width: 16),
Column(
children: [
Text(
'All queues have been handled.',
style: heading5Bold(),
),
Text(
isBelowExtraLargeScreen
? ''
: 'All food have been delivered. Solved queue right now.',
style: body1(color: ColorName.textSecondary),
),
],
),
],
),
CustomOutlineButtonWidget(
width: 168,
height: 48,
onPressed: () {}
label: 'Handled queue',
labelStyle: heading5SemiBold(),
)
],
),
);






4
Answers
I’m trying to Solve your Problem :
You Just need to Add This Inside Flex Widget
use mainAxisAlignment and crossAxisAlignment and set both of them to center
Another Example how to Align Text in Center Using Flex :
You Can Use Align To Make Text Center