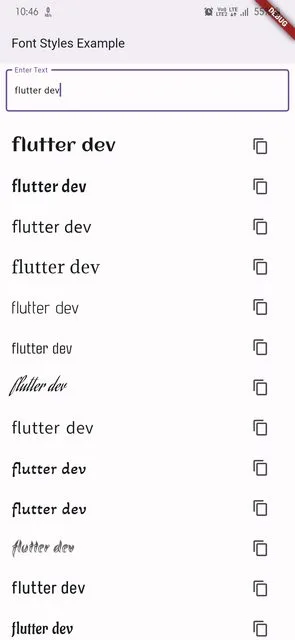
As seen in this screenshot, I have text in many formats with their applied font styles, and I’ve developed a copy text method in list tile with every font, but the problem is that when I copy the text, it gives me plaintext instead of their applied font Style text, assume you applied bold text like ‘example_text‘, however when you copy and paste it, you will obtain plaintext ‘example_text’ instead of the applied style.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:google_fonts/google_fonts.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({
super.key,
});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Font Styles Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const FontStylesScreen(),
);
}
}
class FontStylesScreen extends StatefulWidget {
const FontStylesScreen({Key? key});
@override
_FontStylesScreenState createState() => _FontStylesScreenState();
}
class _FontStylesScreenState extends State<FontStylesScreen> {
final TextEditingController _textController = TextEditingController();
List<String> _fontFamilies = [];
@override
void initState() {
super.initState();
_getAvailableFonts();
}
void _getAvailableFonts() {
final fonts = GoogleFonts.asMap().keys.toList();
setState(() {
_fontFamilies = fonts;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Font Styles Example'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
controller: _textController,
decoration: const InputDecoration(
labelText: 'Enter Text',
border: OutlineInputBorder(),
),
onChanged: (_) {
setState(() {});
},
),
),
Expanded(
child: ListView.builder(
itemCount: _fontFamilies.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(
_textController.text,
style: GoogleFonts.getFont(_fontFamilies[index], fontSize: 30),
),
trailing: IconButton(
icon: const Icon(Icons.copy),
onPressed: () async {
// Convert text to UTF bytes
List<int> bytes = utf8.encode(_textController.text);
// Set UTF bytes to clipboard
Clipboard.setData(ClipboardData(
text: utf8.decode(bytes),
// Ensure that the clipboard data is in UTF-8 format
));
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Copied to clipboard'),
),
);
},
),
);
},
),
),
],
),
);
}
}





2
Answers
You want to paste it inside the app, right? Because it not possible to paste the same fonts and styles out side the app.
And FYI – Clipboard do not support the font styles.
It depends on where you paste it.
Here in the flutter – you can copy a JSON object –
{"Text":"Demo text", "fontStyle":"Cursue"}.
You Can try Adding Different package called "extended_clipboard" for copying the Text and also Other Text Format. Also you Can see more details and features in pub.dev