In my Flutter app I have a row in that row I have a text and container, the text may contains any number of lines.
In the container I have a just color, depends on the number of lines the container should be wrap. How to do that ? Any help will be highly appreciated. Thanks in advance
What I have tried is
Row(
children: [
Wrap(
children: [
Container(
color: Colors.blue,
height: 100, // how to make adjustable height
width: 2,
),
],
),
SizedBox(width: 10,),
Expanded(child: Text('Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.'))
],)
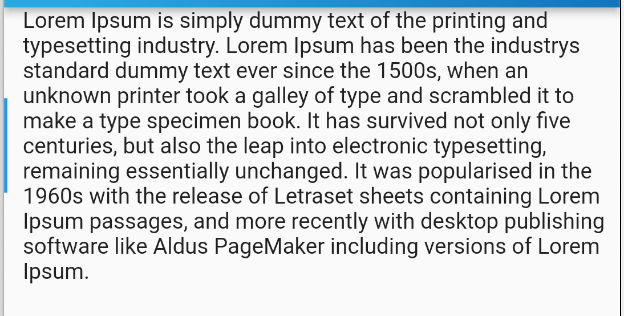
Current output
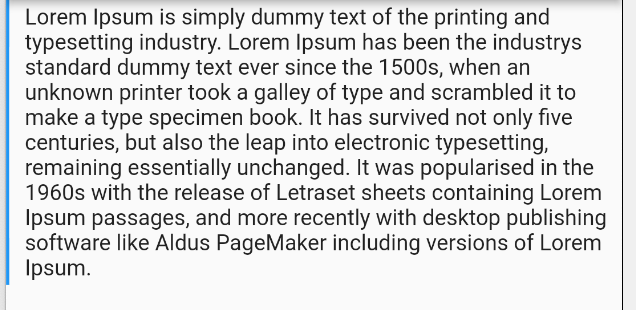
Expected output(Depends on the text’s height the container should automatically wrap)






2
Answers
I’m not sure if it helps but you could try to wrap the
Rowin anIntrinsicHeight, so likeI think this will solve your problem.