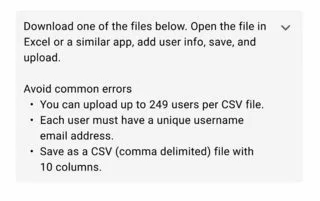
I’m working on a Flutter project and trying to create an expandable tip box similar to the one shown in the reference image below:
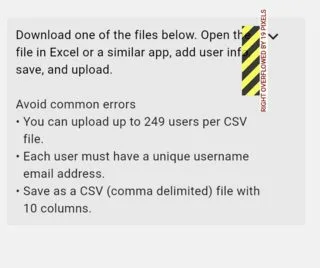
However, my current implementation is facing overflow issues, and the icon is not aligned properly, as shown in this result image:
Here’s the relevant code:
Container(
padding: const EdgeInsets.all(10),
decoration: ShapeDecoration(
color: Colors.black.withOpacity(0.03999999910593033),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4)),
),
child: const Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
width: 280,
child: Text(
'Download one of the files below. Open the file in Excel or a similar app, add user info, save, and upload.n',
style: TextStyle(
color: Colors.black,
)),
),
SizedBox(width: 5),
Icon(Icons.keyboard_arrow_down)
],
),
Text("Avoid common errors"),
BulletedText(
"You can upload up to 249 users per CSV file."),
BulletedText(
"Each user must have a unique username email address."),
BulletedText(
"Save as a CSV (comma delimited) file with 10 columns."),
],
),
),
SizedBox(width: 10),
SizedBox(
width: 24,
height: 24,
child: Stack(children: []),
),
],
),
)
Could you provide guidance on how to resolve the overflow issues and properly align the icon within the tip box? I want to achieve a layout similar to the reference image. Thank you!






2
Answers
Wrap the first child of the
Rowwidget withFlexible. Here is the code snippet.Please mark this as accepted if it helped you. Cheers. You can even scrap the
SizedBoxwithwidth as 280and let theTexttake the width as per the screen width.Hope this solution works for you