I’m currently working on a Flutter project and I’m trying to design a screen with a gradient background. I’m relatively new to Flutter and I’m having trouble implementing the gradient background. I’ve tried a few approaches, but none seem to be working as expected.
Here’s what I’m trying to achieve: I want the screen to have a gradient background that smoothly transitions from one color to another. Additionally, I need to overlay some widgets on top of this gradient background.
Could someone please provide me with guidance or sample code on how to achieve this?

 Question posted in
Question posted in 


2
Answers
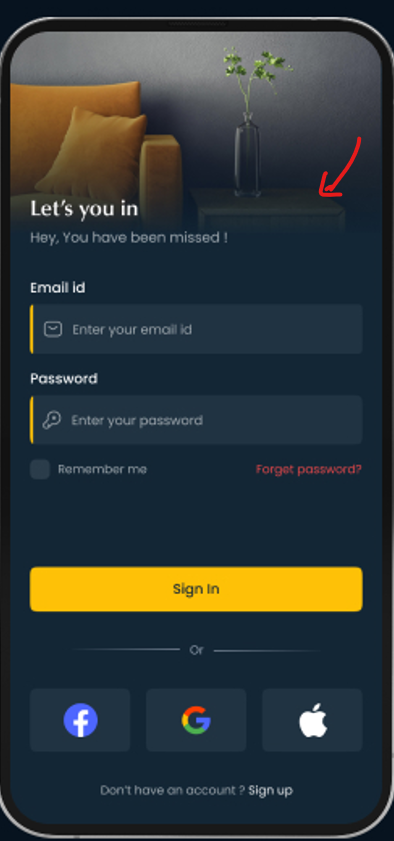
Try using this code for the below output