
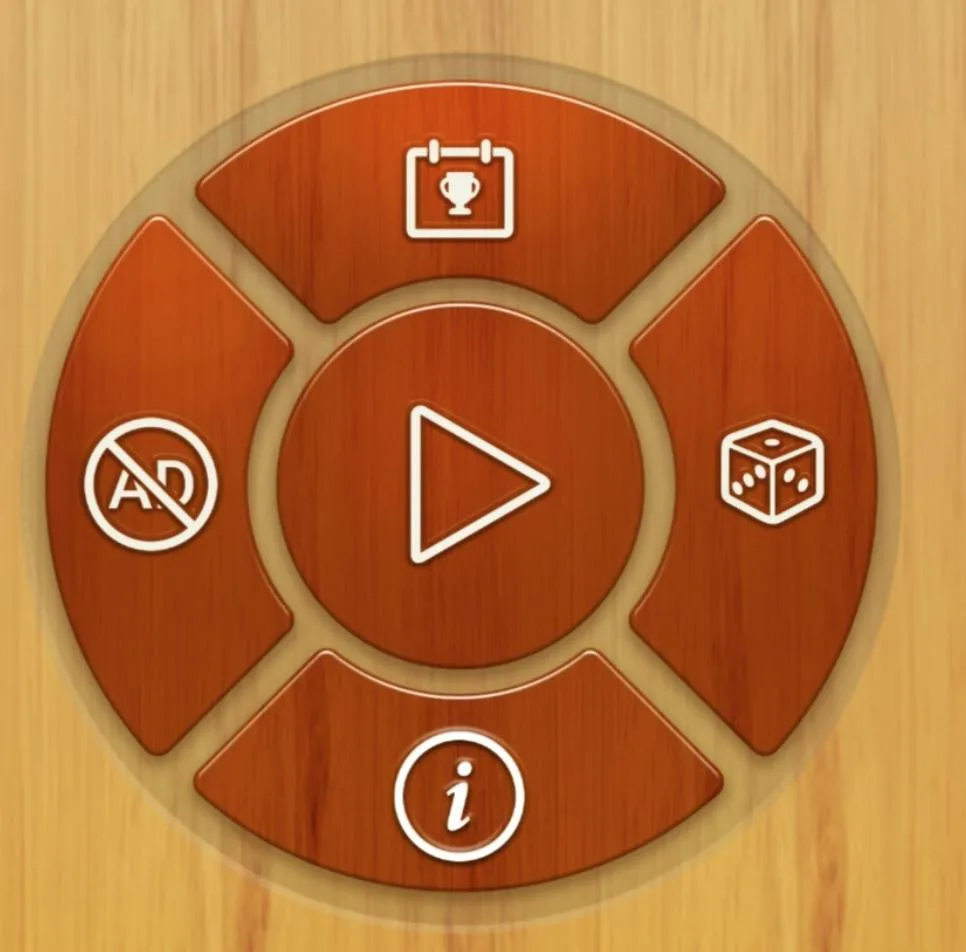
The design consists of images in PNG format
I tried several times but the design is not clear
thank you
Widget _buildMenuBody() {
return Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 150,
height: 62,
child: Image.asset(
"assets/Images/daily.png",
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
"assets/Images/ad.png",
width: 60,
height: 115,
),
Image.asset("assets/Images/play.png", width: 100),
Image.asset(
"assets/Images/random.png",
width: 60,
height: 115,
),
],
),
Image.asset(
"assets/Images/about.png",
width: 150,
height: 62,
),
],
);
}




2
Answers
You can use Stack() with Positioned() widgets. The positions of png assets should be given exactly in pixel coordinates. The zero point is the left-top corner of the base container, if you give positions with left:,top: properties.
Widgets on the bottom of Stack() children list overlapping the previous widgets. You can get the coordinates from Photoshop like apps.
Here a basic idea:
You can make it related to screen size to adjust many devices just making Viktor’s answer related to screenSize and the result is this:
See Result GIF Here
The full Gist
circle_of_buttons.dart
And in the page you should check for the screen size and build the widget according to that, let’s say 80% (0.8) of the screen width
demo.dart