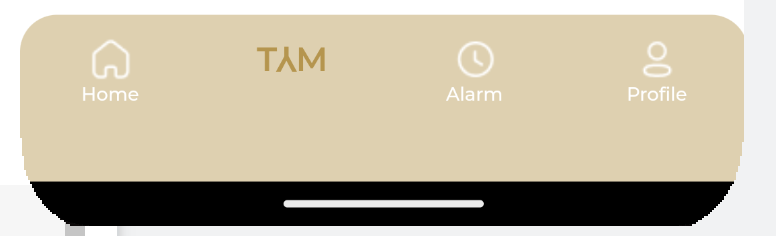
I am trying to have a buttom navigation bar in flutter where one of the items has no label but I still want to see it in the center. It is the second item from the left.
Here is current code:
import 'dart:io';
import 'package:flutter/material.dart';
import '../screens/sample_screen/SampleScreen.dart';
import '../shared/TYMColors.dart';
class buttonNavBar {
final int currentIndex;
final bool LightMode;
const buttonNavBar(
{Key? key, required this.currentIndex, required this.LightMode});
Widget build(BuildContext context) {
List<BottomNavigationBarItem> items = [
BottomNavigationBarItem(
icon: LightMode
? Image.asset('assets/Home_lt.png', height:24, width: 24)
: Image.asset('assets/Home_dt.png', height:24, width: 24),
activeIcon: Image.asset('assets/Home_sl.png', height:24, width: 24),
label: 'Home'),
BottomNavigationBarItem(icon:
Align(alignment:Alignment.bottomCenter,child:
Text("T⅄M", style: TextStyle(
fontFamily: 'Montserrat',
fontWeight: FontWeight.w600,
color: LightMode ? Colors.white : Palette.tymButtomNavBarDarkText,
fontSize: 18),),),
activeIcon:
Align(alignment:Alignment.bottomCenter,child:
Text("T⅄M", style: TextStyle( fontFamily: 'Montserrat', fontWeight: FontWeight.w600, color: Palette.kToDark[800], fontSize: 18),),),
label: ''
),
BottomNavigationBarItem(
icon: LightMode
? Image.asset('assets/Alarm_lt.png', height:24, width: 24)
: Image.asset('assets/Alarm_dt.png', height:24, width: 24),
activeIcon: Image.asset('assets/Alarm_sl.png', height:24, width: 24),
label: 'Alarm'),
BottomNavigationBarItem(
icon: LightMode
? Image.asset('assets/Profile_lt.png', height:24, width: 24)
: Image.asset('assets/Profile_dt.png', height:24, width: 24),
activeIcon: Image.asset('assets/Profile_sl.png', height:24, width: 24),
label: 'Profile'),
];
return Container(
height: 90.0,
alignment: Alignment.topCenter,
decoration: BoxDecoration(
color: LightMode
? Palette.tymButtomNavBarLight
: Palette.tymButtomNavBarDark,
borderRadius: BorderRadius.only(
topLeft: const Radius.circular(20.0),
topRight: const Radius.circular(20.0)),
),
padding: EdgeInsets.only(top: 5.0),
child: SizedBox(height: 50, child: BottomNavigationBar(
elevation: 0.0,
backgroundColor: Colors.transparent,
type: BottomNavigationBarType.fixed,
currentIndex: currentIndex,
items: items,
selectedFontSize: 0.0,
selectedLabelStyle: TextStyle(
fontFamily: 'Montserrat',
fontWeight: FontWeight.w600,
color: Palette.kToDark[800],
fontSize: 10),
selectedItemColor: Palette.kToDark[800],
unselectedItemColor: LightMode
? Colors.white
: Palette.tymButtomNavBarDarkText,
unselectedLabelStyle: TextStyle(
fontFamily: 'Montserrat',
fontWeight: FontWeight.w500,
color: LightMode ? Colors.white : Palette.tymButtomNavBarDarkText,
fontSize: 10),
onTap: (index) {
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) =>
SampleScreen(currentIndex: index, LightMode: LightMode,)));
},
),),);
}
}
}
This is current ouptut:
What I want to achieve is something like this:
Is it possible using flutter’s BottomNavigationBar or I need to create my own widget?






2
Answers
Your ‘Align’ widget does not have a height, it’s just as small as possible.
Giving your Align widget some kind of height, either by using a ‘SizedBox’ or maybe even a ‘Expanded’ (Although im not sure) should fix your issue.
All labels can be hidden, not only for a certain bar item. When all labels are hidden for selected and unselected cases they naturally will be aligned.