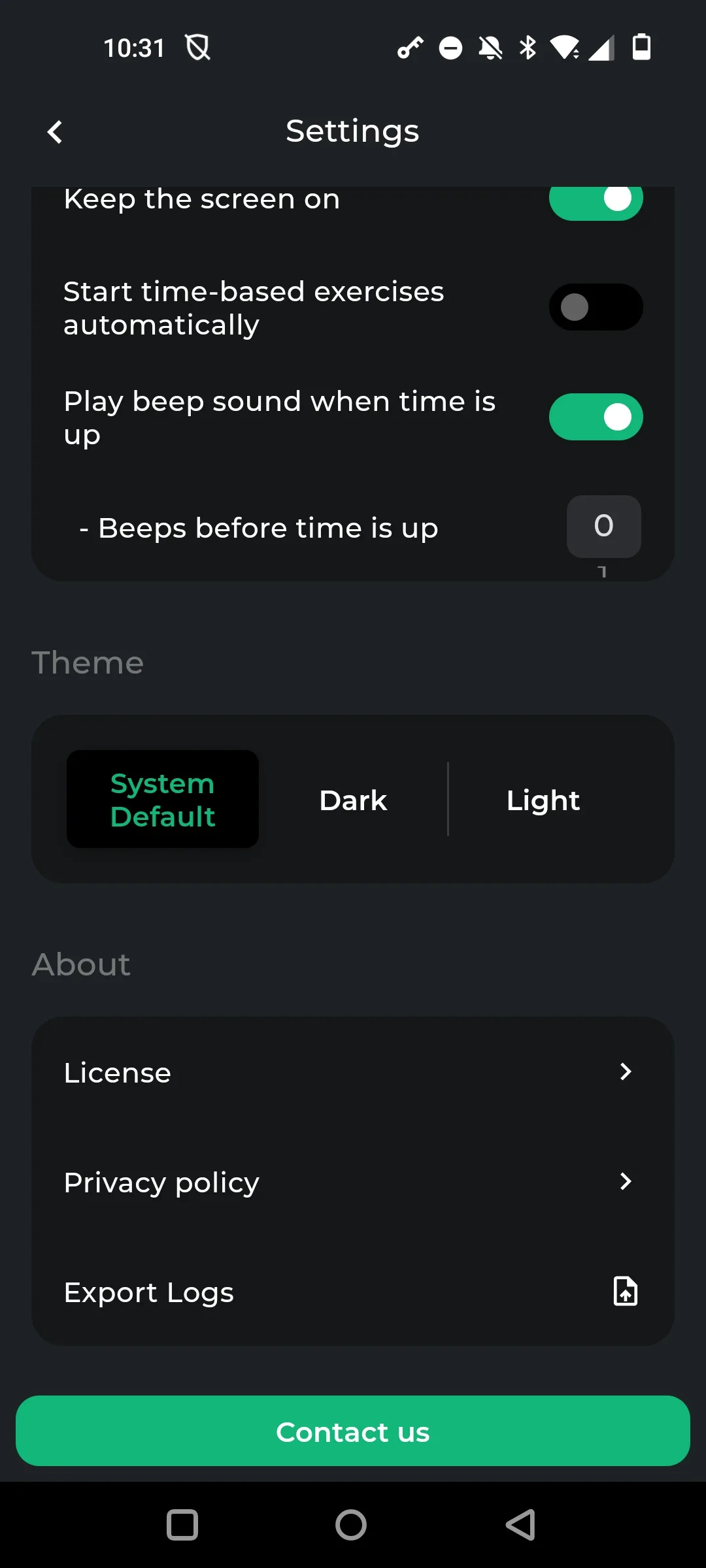
I want to create essentially 2 boxes with yes and no text in them, and the highlighted box just appears in dark gray, while the other is in light gray. Then, when the user switches boxes, the dark gray box sort of animates to the light gray box, and the other box becomes light gray. Here is a image of what I want (in theme part).





2
Answers
If I understand the question correctly the Material 3 single SegmentedButton widget can be used here: https://api.flutter.dev/flutter/material/SegmentedButton-class.html
There is Cupertino widget for animation sliding box: CupertinoSlidingSegmentedControl
I think you can customize it.