I have a listview to show all available names.. taken text widget inside container..
here i want same width for all name’s container inside listview…
like..if names are only 2 ..these should occupy totalwidth/2 and so on for more names
like if names are 4. ..these should occupy totalwidth/4
Scaffold(
body: Center(
child: Container(
height: 80,
color: Colors.grey,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: names.length,
itemBuilder: (context,index){
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(8.0),
),
child: Center(child: Text(names[index])),
),
);
}),
),
),
);





2
Answers
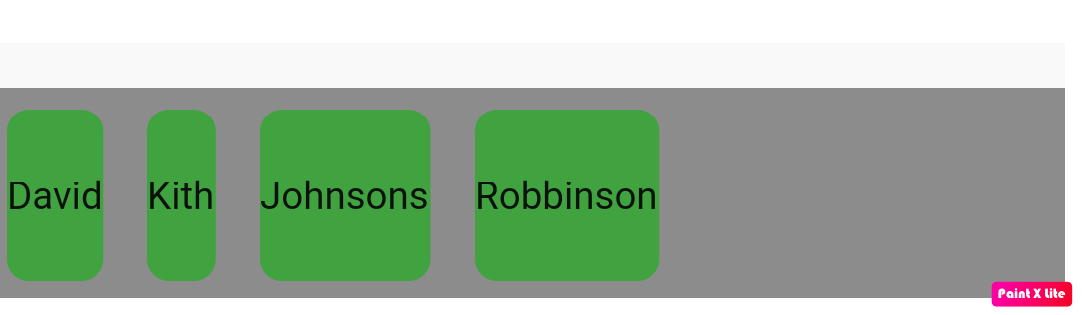
As I mentioned in the comment lines, I create an array of names myself. In the Width part, I specified the ratio of the width to the names array to be compatible with each screen using MediaQuery. Enjoy your work.
Output:
You can store the device width in a variable and divide it with the length of names list, and assign it to the parent container of text and it will take all the available space.