I have an Table into SingleChildScrollView because it is a screen with long texts and two tables. In one of this thow tables, I need do an TableRow, where the first child of this row is a Column, ans the second is only one Container with text. I tryed do this, but the only way I found has doing a Column. The containers of Column did not get expanded. Since the Table has no size, I cannot use Expanded/Flexibe for expand the containers.
(the texts ans tables is into column that is into SingleChildScrollView)
the code:
Table(
border: TableBorder.all(),
children: [
tableRowTitle("DADO PESSOAL COMPARTILHADO", "FINALIDADE"),
TableRow(
children: [
Container(
child: Column(
children: [
containerTableColumn("Nome completo"),
containerTableColumn("Endereço"),
containerTableColumn("CPF"),
containerTableColumn("RG"),
containerTableColumn("Número de telefone"),
containerTableColumn("E-mail"),
],
),
),
Container(
padding: EdgeInsets.all(10),
child: Center(
child: Text(
"Compartilhamento ... pelo APP.",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 14,
),
),
),
)
]
)
],
)
containerTableColumn(String text){
return TableCell(
verticalAlignment: TableCellVerticalAlignment.fill,
child: Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(217, 226, 243, 1),
border: Border.all(color: Colors.black)
),
child: Text(
text,
style: TextStyle(
fontSize: 14,
),
),
),
);
}
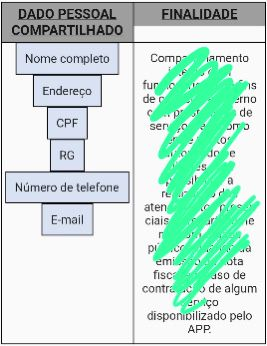
how is the table:
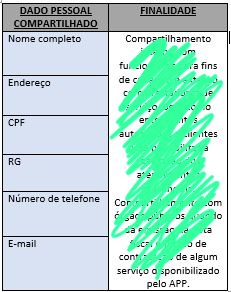
I want this:
I only want expand this containers of the Column, but is not possible use Flexibe/Expanded, can somebody hep me?






2
Answers
Maybe you can try something like this, but this doesn’t use ContainerTableColumn widget.
basically, you could use ListTile: TableCell->Container->ListTile
I created a CustomTableCell as stateless widget, here an example:
now you can use it in column, something like this: