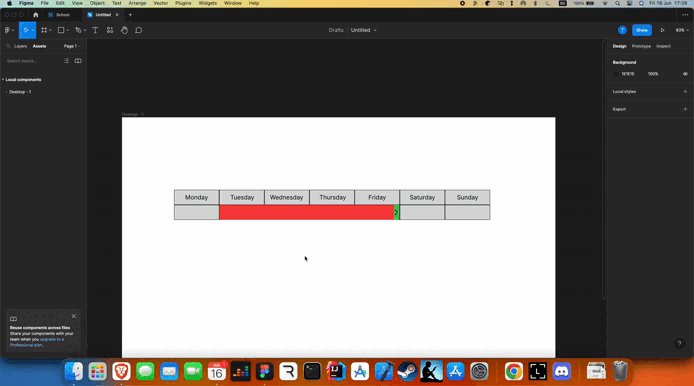
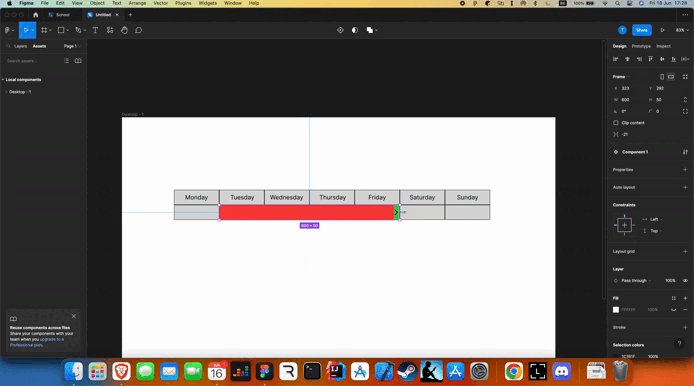
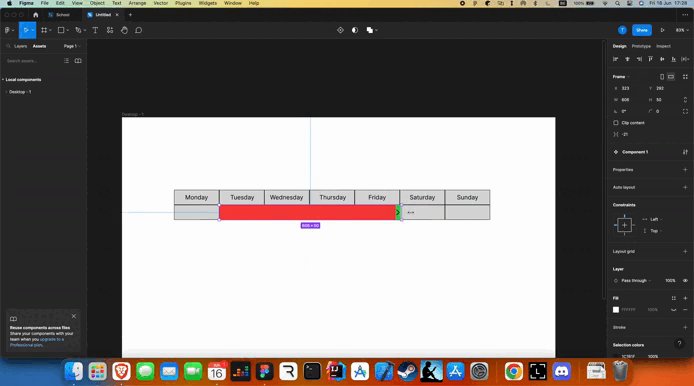
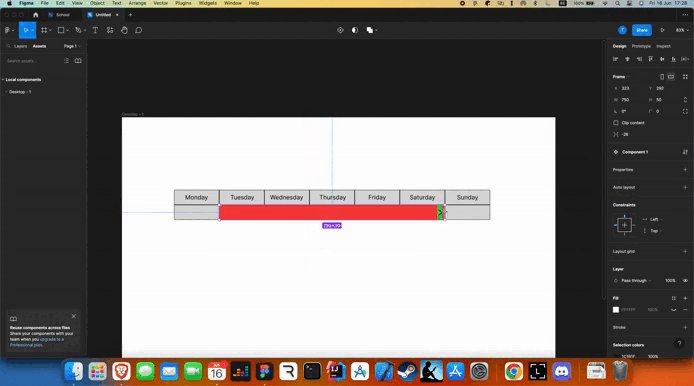
Do you have any idea how I can achieve in Flutter to expand an element between two boxes while holding the click?
I found these two links, Flutter draggable container: expand from top to bottom and https://flutterawesome.com/a-widget-that-allow-user-resize-the-widget-with-drag/, but they don’t correspond to my use case. Here, I would like the expandable area to stay within the boxes and not exceed the size of a box.
Thank you for your help,
Quentin





2
Answers
If found another solution,
I use the GestureDetector like this :
Just use a FractionallySizedBox widget: