I am using a stack with alignment of center,
as a children i am using two container, here i want to give size of second container based on first container’s size..
if first container is 100 by height…second container height must be 1/4 like 25.
I dont want to place second container inside first container,
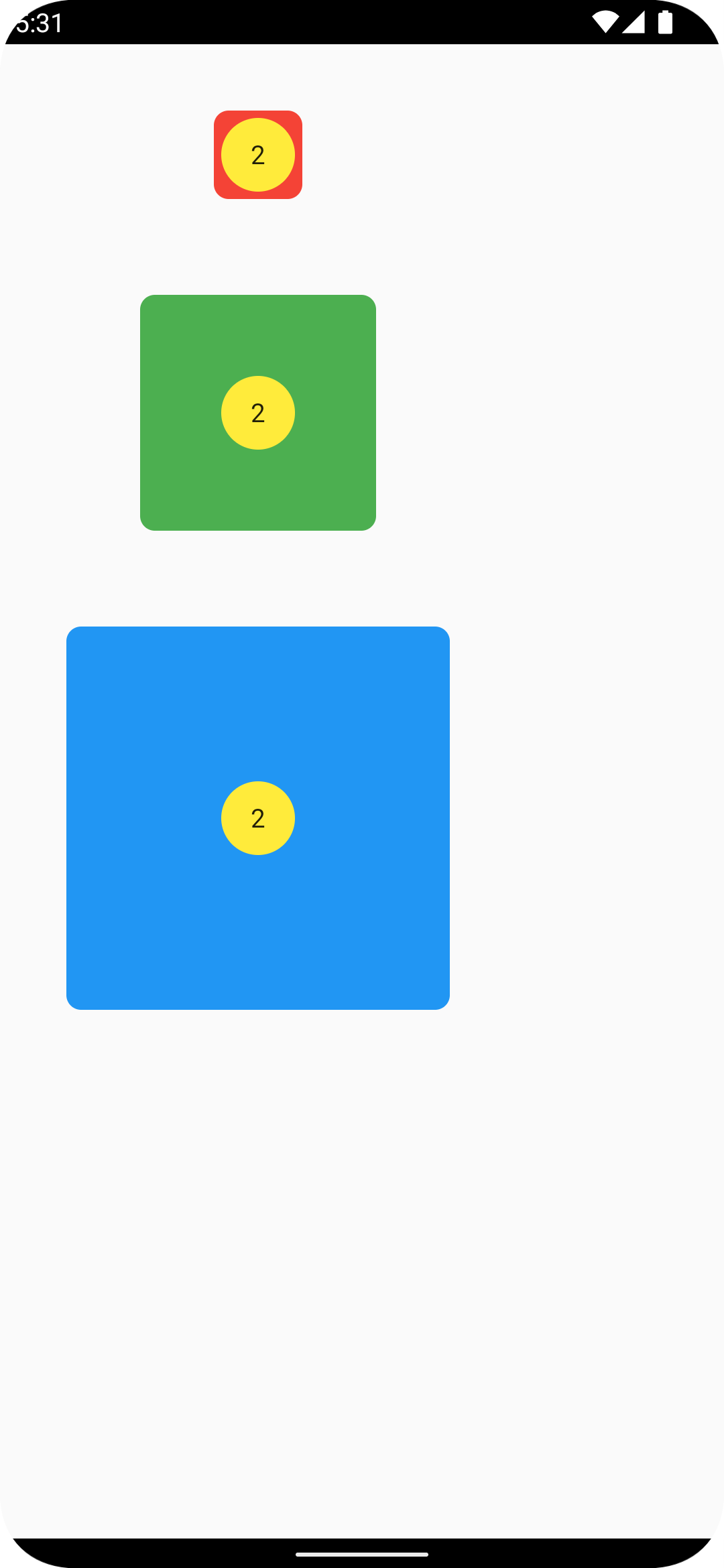
I have shared an output which i dont want….in this output all second container height is fixed…i want it based on first container
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 80,
width: 80,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: CustomWidget(color: Colors.red,),
),
),
SizedBox(
height: 20,
),
SizedBox(
height: 160,
width: 160,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: CustomWidget(color: Colors.green,),
),
),
],
),
),
),
);
}
and here is custom widget which is drawing a container inside a container
class CustomWidget extends StatelessWidget {
final Color color;
const CustomWidget({Key? key,required this.color}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
clipBehavior: Clip.none,
alignment: Alignment.center,
children: [
Container(
// container one
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(8),
),
),
Container(
//container two
height: 40,//this should be 1/4 height of container one
width: 40,// this should be 1/4 of width of container one
decoration: BoxDecoration(
color: Colors.yellow,
shape: BoxShape.circle
),
child: Center(child: Text('2')),
),
],
);
}
}





2
Answers
I mean the 40 width and 40 height is hardcoded in your Container. Pass it from the parent widget to this widget and calculate it dynamically:
You can use FractionallySizedBox, I will prefer
Also can be used inside Stack
Other than that passing size(Ozan Taskiran post) or using LayoutBuilder can used.