I was following this tutorial to code https://www.youtube.com/watch?v=wPf-7rrng-8
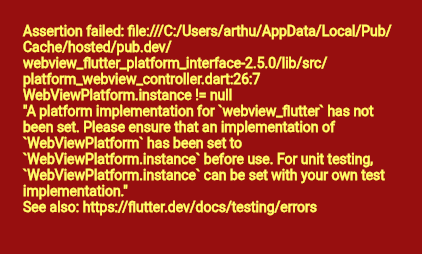
But i’m getting a screen error on emulator screen.
I want to display the html (youtube) using the WebView_Flutter package.
Here’s to code:
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebView extends StatefulWidget {
const WebView({super.key});
@override
State<WebView> createState() => _WebViewState();
}
class _WebViewState extends State<WebView> {
final controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.disabled)
..loadRequest(Uri.parse('https://www.youtube.com/'));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: WebViewWidget(controller: controller),
);
}
}
I’ve updated the package to the latest version in pubspec.yaml.





2
Answers
I found the reason. The original code was already working, in real android phone, but i was trying it out on Chrome DevTool, and it won't work there for some reason.
You can use loadHtmlString to load html to the webview.