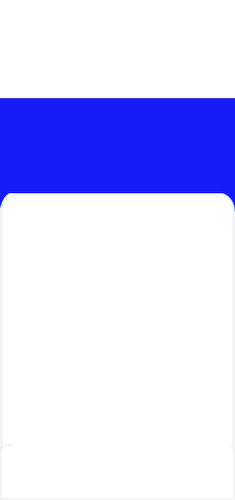
What would be the best approach to create this kind of UI:
Both containers are stretched to device width. Container 1 has a solid background and Container 2 has rounded corners on top and touches the safe area at the bottom. Both containers have fixed height.
Is the best method to use a Stack widget and position both containers? Or is there any another way to achieve it without stack?





3
Answers
This code would be helpful for following design:
you could use bottomCenter alignment in the parent container like this:
but i think the best approach would be the stack approach if you want to add content to the blue part and is more flexible
Two containers, making use of the margin property: