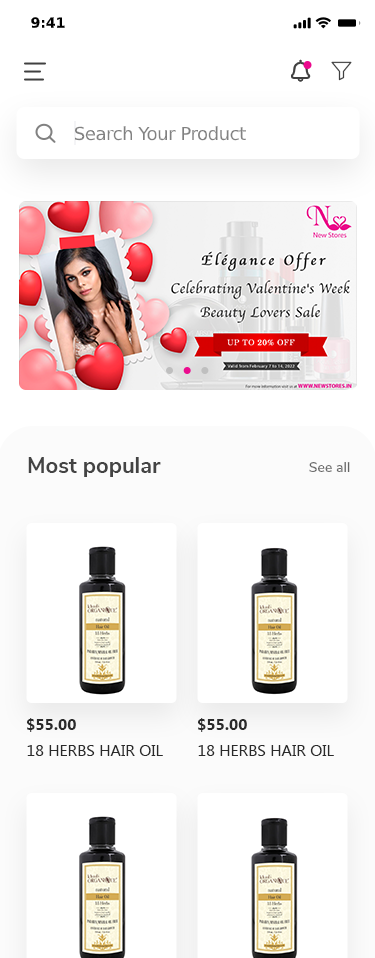
I am trying to implement the below design with Flutter.
I could manage to do that by following the code sample.
Scaffold(
drawer: const NavDrawer(), // drawer widget
appBar: AppBar(
actions: <Widget>[
IconButton(
icon: const Icon(Icons.notifications),
onPressed: () {
//...
},
),
IconButton(
icon: const Icon(Icons.filter_alt),
onPressed: () {
//...
},
),
],
),
body: Column(
children: [
const CommonSearchBar(), // common search bar widget.
Expanded(
child: NestedScrollView(
floatHeaderSlivers: true,
headerSliverBuilder: (context, value) {
return [
SliverList(
delegate: SliverChildListDelegate.fixed(
[
ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: Image.asset(
'assets/images/valentine_image.png'),
),
],
),
),
];
},
body: GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemCount: 100,
itemBuilder: (BuildContext context, int index) {
return Card(
color: Colors.amber,
child: Center(child: Text('$index')),
);
}),
),
),
],
),
),
here Search bar needs to stay on the screen and the rest of the part needs to scroll while scrolling.
but I am very new to Flutter and I need to know if is this the better approach to do this.
If not please help me to implement this in a better way.
thank you.





2
Answers
For your requirement you should try with dependency and without dependency.
Without dependency – Sliver App Bar
With dependency :- Sticky Header
You can do it easier with a SliverAppBar
You don’t have to use the scaffold appBar property, just add a SliverAppBar to the headerSlivers.
In the SliverAppBar you can add a bottom widget what will stay on top with the app bar, you can add the action buttons and title to it.
A minimal example: