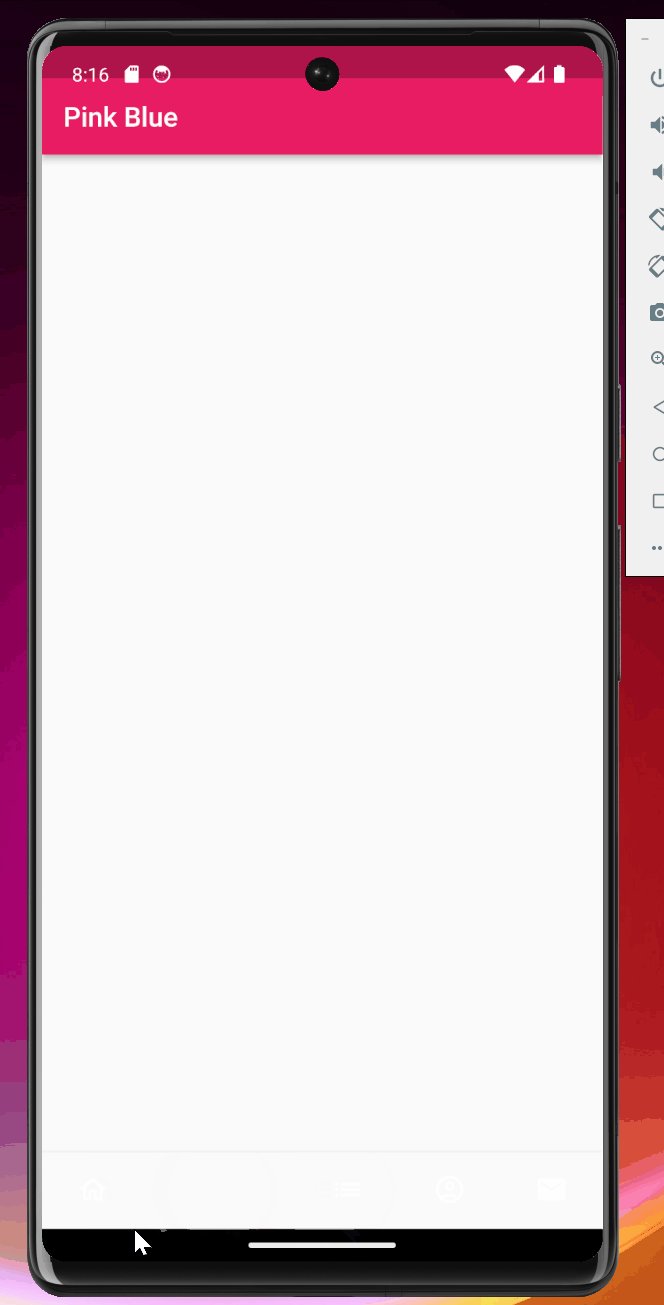
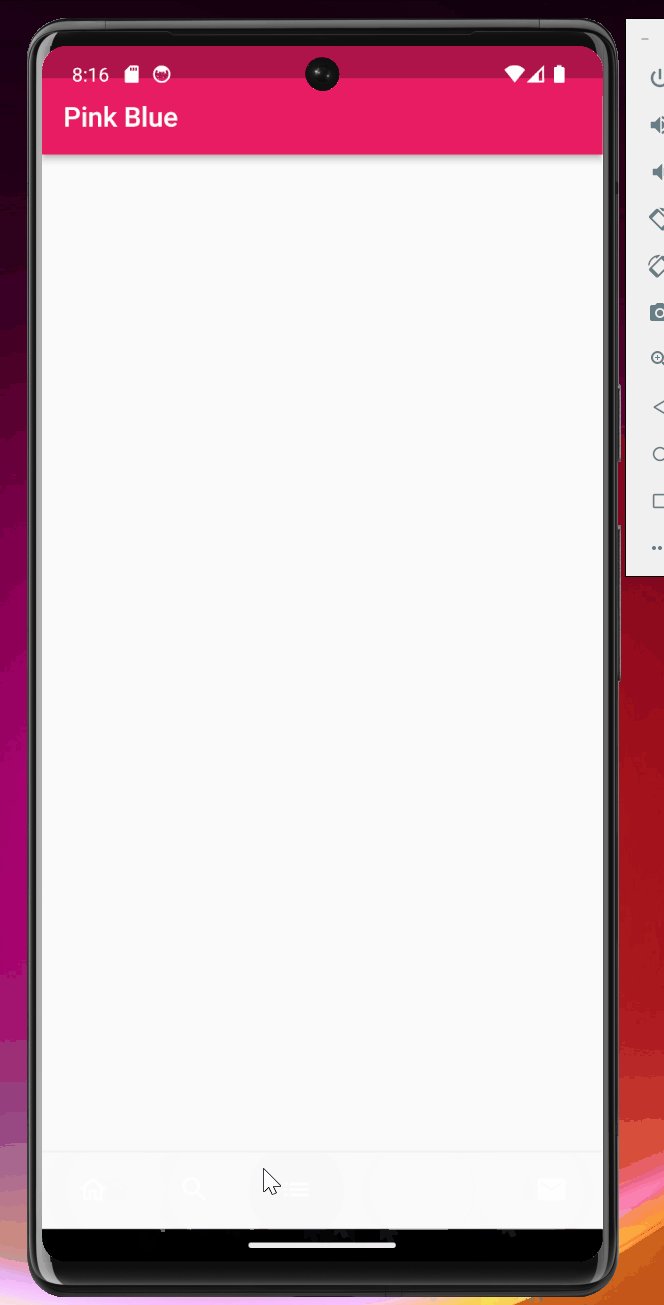
I would like to build a bottom navigation bar, with selected icon item showing a customized color and unselected icon items in white. But after I set up a setState() function for the hook that indicates the item index, the click only makes the color show an instant and disappears. However, when I use Colors, the pre-set system palette colors, for example Colors.amber[800], it works out fine and the color will STAY. Instead when I use my own color, it will FLASH. What is the probable cause for the situation and what is the fix?
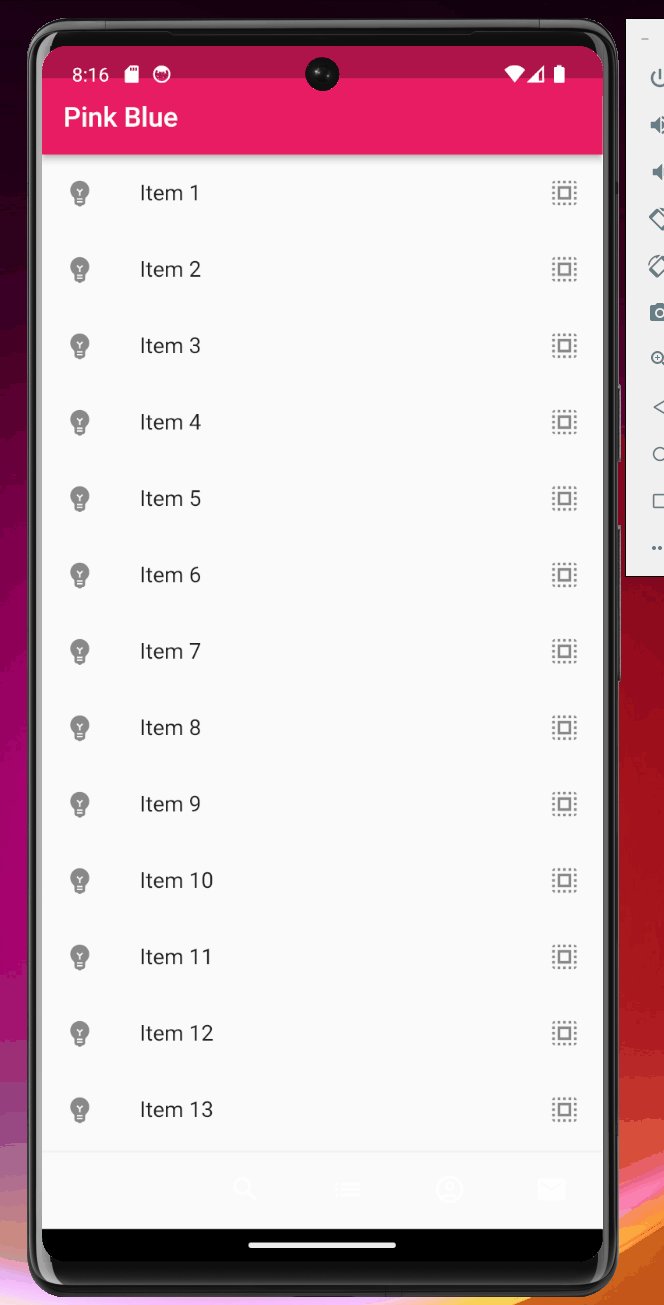
Here’s my code and issue demo GIF.
class _MyRootPageState extends State<MyRootPage> {
int currentPage = 0;
List<Widget> pages = const [
HomePage(),
SettingsPage(),
SavedPage(),
ShoppingCartPage(),
MessagePage()
];
void setCurrentPage(int index) {
// setState() refreshes the component tree
setState(() {
currentPage = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Pink Blue'),
),
body: pages[currentPage],
bottomNavigationBar:BottomNavigationBar(
showSelectedLabels: false,
showUnselectedLabels: false,
backgroundColor: Colors.white,
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home_outlined), label:"",),
BottomNavigationBarItem(icon: Icon(Icons.search), label:""),
BottomNavigationBarItem(icon: Icon(Icons.list), label:""),
BottomNavigationBarItem(icon: Icon(Icons.account_circle_outlined), label:""),
BottomNavigationBarItem(icon: Icon(Icons.mail), label:""),
],
onTap: setCurrentPage,
currentIndex: currentPage,
selectedItemColor: const Color(0xE10098),
),
);
}
}





2
Answers
You’re missing leading FF which corresponds to opacity or alpha of color in your custom color
selectedItemColor: const Color(0xE10098)it should be
0xFFE10098insteadIf you use color hashcode than you need to add before hashcode
0XFFand than add your color code.Syntax :
Color(0XFF<color code>)You can try this