I am working with a Flutter Row whose children are a text and an icon. The text is too long to fit in a single row, and the icon is placed to the left of the Row. I want the icon to be placed next to the last word of the first line, or the longest line of the text, and not be separated.
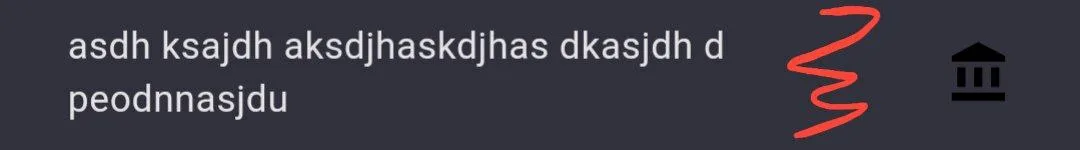
This is how I’m approaching it: I’m using a Flexible widget. I prefer not to use textOverflow because I want the text to remain fully visible. What I’m aiming for is to ensure the icon consistently stays beside the text. Please note that the text is dynamic; the one in the image is just an example.
Row(
children: [
Flexible(
child: Text(
'asdh ksajdh aksdjhaskdjhas dkasjdh d peodnnasjdu',
),
),
Icon(
Icons.account_balance_sharp,
),
],
),
My goal is to have the icon placed directly beside the next to the last word of the first line, or the longest line, eliminating the highlighted red space completely





2
Answers
The above problem is because the Text widget wraps lines word by word.
If you cut the text character by character and wrap it using Wrap, it will be cut character by character and the space on the right side of the Text widget will be removed.
Output: