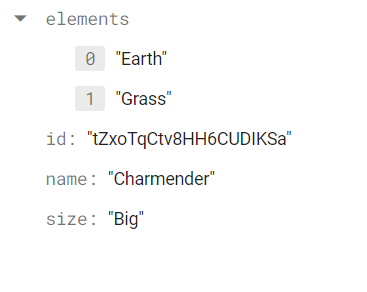
I created a simple firebase and would like to show my List of strings in flutter but it gives a snapshot error while the normal Strings (if I remove the List, the name and size) display normally. How can i display the List?
class Pokemon {
String id;
final String name;
final String size;
final List<String> elements;
Pokemon({this.id = '', required this.name, required this.size,required this.elements});
Map<String, dynamic> toJson() => {'id': id, 'name': name, 'size': size,'elements':elements};
static Pokemon fromJson(Map<String, dynamic> json) => Pokemon(
id: json['id'],
name: json['name'],
size: json['size'],
elements: json['elements']
);
}
Widget buildPokemon(Pokemon pokemon, BuildContext context) => (InkWell(
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => PokemonDetailPage(
pokemon: pokemon,
)));
},
child: Card(
elevation: 10.0,
child: Column(
children: [
ListTile(
title: Text(pokemon.name),
subtitle: Text(pokemon.size + pokemon.elements[0]),
trailing: IconButton(
onPressed: () {
QuickAlert.show(
context: context,
type: QuickAlertType.confirm,
title: "Sure you want to remove ${pokemon.name}?",
onConfirmBtnTap: () {
DocumentReference documentReference =
FirebaseFirestore.instance
.collection('Pokemon')
.doc(pokemon.id);
documentReference.delete();
Navigator.pop(context);
});
},
icon: const Icon(
Icons.delete,
color: Colors.red,
))),
],
),
)));





2
Answers
elementsis a List of Strings. Have you tried casting toList<String>?If that doesn’t work, try
List<dynamic>This is how I was able to get a String[] from firestore in my flutter application working.
For Example in your example: