I have two Text Form Fields inside a Form in flutter. I have added validator to give warnings for invalid value. But I want the warnings to hide when the user starts typing again.
I thought I could achieve this using onTap or onChanged function, but couldn’t figure out a way to do this.





2
Answers
try making autoValidationMode of your widgets onUserInteraction:
TextFormFields have afocusNodeproperty. While the user is editing aTextFormFieldtheFocusNodeassociated with that field will have input focus. You can query the state of aFocusNodethrough thehasFocusproperty of the node.So create and pass a
FocusNodefor eachTextFormField, and then query the state of the relevant node in your validator function.For example the code for the email
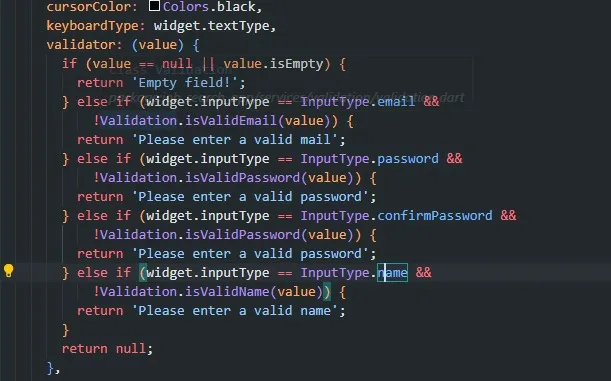
TextFormFieldshould look like this:This way when the user taps the email field and starts entering a new value the email field will have focus, so the last condition in the validator will be
false, so the error message will disappear. When the user taps the password field the email field will lose focus, so the!emailNode.hasFocuswill be true, and the error message under the email field will reappear, if the value in the email field is not a valid email address.P.S. Next time post code instead of a screenshot please.