I have a container and expanded listview inside showmodelbottomsheet ..
by default modalbottomsheet occupy 50% height of screen height..Thats fine when data are bigger… but i want to size bottom sheet to minimum height when data are less…
listview should be in scrolling way..
Scaffold(
body: TextButton(
onPressed: () {
showModalBottomSheet(
context: context,
builder: (context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
color: Colors.red,
height: 50,
child: Center(child: Text('Data')),
),
Expanded(
child: ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(data[index]),
);
}),
)
],
);
});
},
child: Text('Show Bottom Sheet'),
),
))
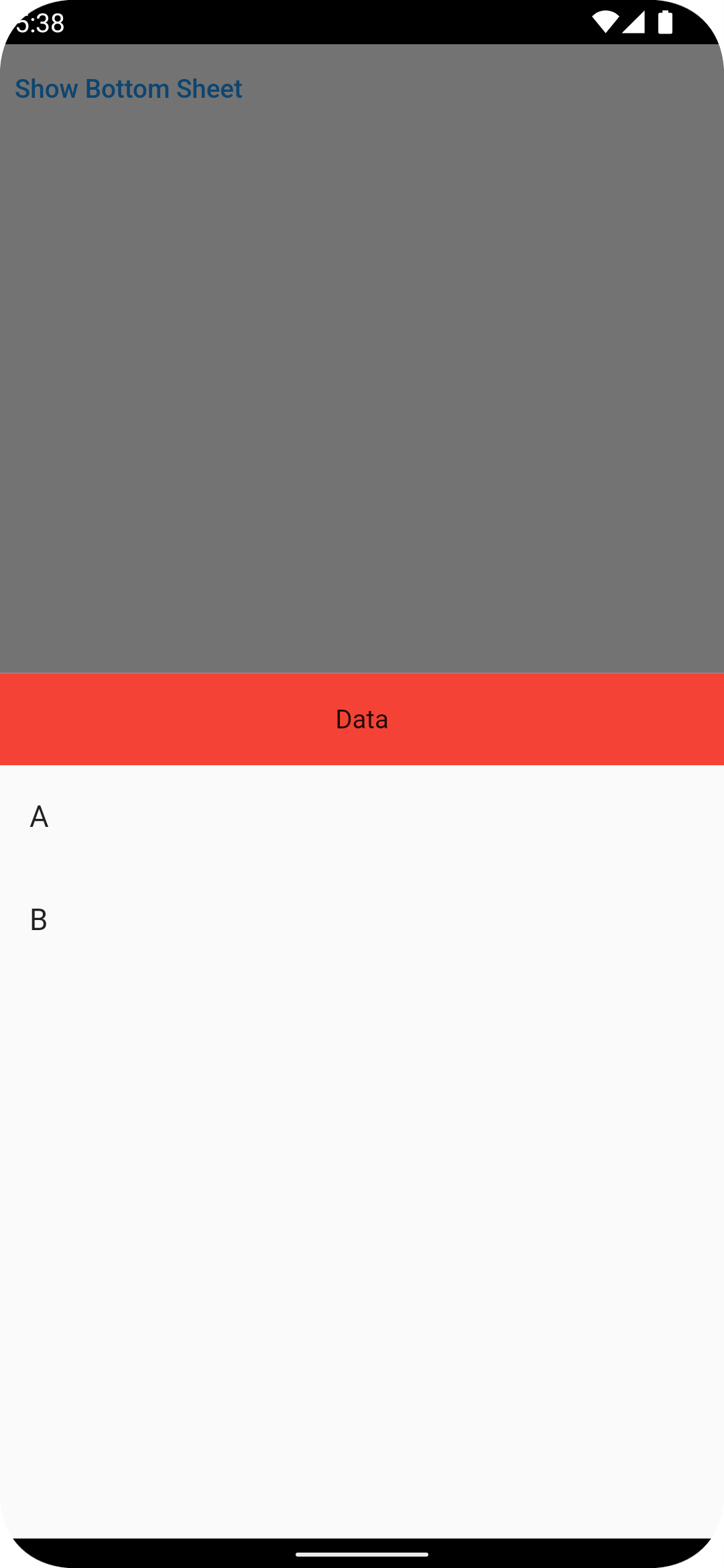
here is an image , i wantt to remove this blank space in expanded widget





2
Answers
Expandedwidget withFlexible.shrinkWrap: trueto theListViewwidget.Final result: