I would like to ask what how do I align items in a row, I have this one working properly it’s just the alignment of the items under the Row Widget.
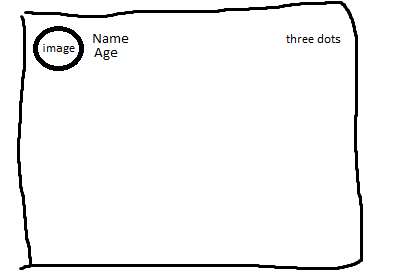
I want my UI to be something like this
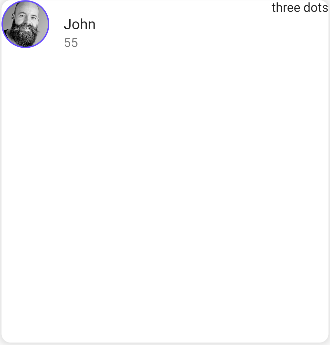
and here is my current UI for it.
const Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
child: CircleAvatar(
radius: 26.5,
backgroundColor: Color(0xFF6949FF),
child: CircleAvatar(
radius: 25,
backgroundImage: CachedNetworkImageProvider(
'https://images.unsplash.com/photo-1552058544-f2b08422138a?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=699&q=80'),
),
),
),
Flexible(
child: ListTile(
title: Text("John"),
subtitle: Text("55"),
),
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [Text("three dots")],
)
],
),






2
Answers
but I would suggest you to use ListTile to achieve this UI:
You’re confusing
crossAxisAligment:frommainAxisAligment: