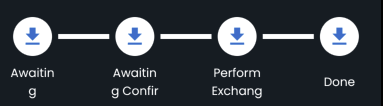
i used Expanded(Sizedbox()) between my Text Widgets and this happended :
How can i prevent what that happened for my Text ?
this is my code :
Padding(
padding: const EdgeInsets.symmetric(vertical: 8),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Text(
'Awaiting Deposit',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Awaiting Confirmation',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Perform Exchange',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Done',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
],
),
)
when i Used Expanded(Sizedbox()) between my text Widgets my text dosent show properly
example :
awaiting Deposit shows awaitin g ….





2
Answers
Try https://dartpad.dev/?id=edbb1d02d20b7d7d22168782b224a6c8 resize the right side to emulate small screen
In place of Expanded Use Fitted Box with n like
Use softWrap:true inside Text widget.