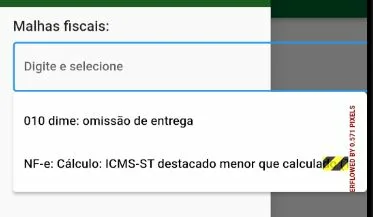
I have a overflow problem in the list of items on my dropdown menu (print bellow). I’m trying to find a way to define font-size, or apply the overflow..
I followed the Flutter Doc from here: https://api.flutter.dev/flutter/material/DropdownMenu-class.html
The user can type in and search or simple select the item from the menu… All items come from a enum label… how can I style it (change font size, deal with the overflow etc..)?

 Question posted in
Question posted in 


2
Answers
Try below snippet for dropdown,
Happy Codding..!
When using a
DropdownButtonnested inside aDrawer, it’s essential to setisExpanded: truein theDropdownButtonconstructor to ensure it displays correctly.For element customization, I’ve implemented a couple of functions:
Widget _customHintOrSelectedItem(String? text)for customizing the hint or selected item andDropdownMenuItem<String> _customDropdownMenuItem(String value)for the dropdown menu items.If you need further customization, consider using the
selectedItemBuilderparameter in theDropdownButtonconstructor. This allows for more detailed styling and behavior adjustments for the selected item in the dropdown list.