all.
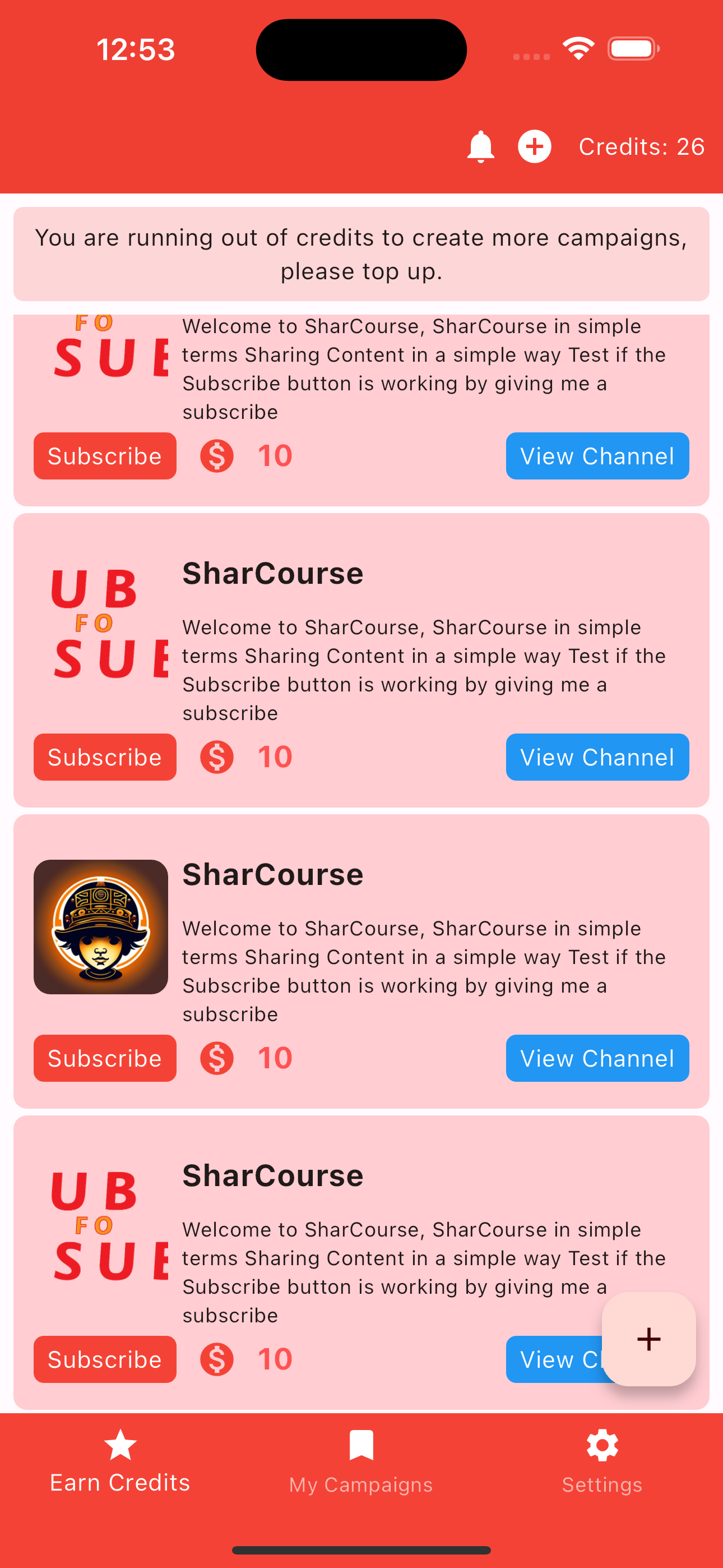
I want to listen to the scrolls in the ListView.Builder() in flutter and be notified whenever the last item of the list has been drawn/shown to the screen of the user. I want to hide the FloatingActionButton so the user can see the last item without "view channel" being hidden/blocked by the FloatingActionButton
ListView.builder(
itemCount: Data.channels.length,
itemBuilder: (c, index) {
Channel item = Data.channels[index];
return Container(Text(item.name);},





2
Answers
You can use ScrollController to track the scroll position.
Also you can check visibility_detector.
You can achieve via this code