I’ve scoured Google but can’t seem to fin the solution.
Essentially I’m trying to find an example of what is said in the title. Users in my app create cards containing event data and can then invite friends to share the card on their homepage.
The "Creator" (all users can be Creators) is the person who originally made the event and is sharing the Card. only they can see their Card firstly and can edit it.
"Attendees" are those attending the event and are invited by the user. They can not edit the card but can interact with some buttons on it like an "add to calendar" option and a voting system I’m working on.
As its my first time using Firebase, I want to make sure I’m doing things correctly and be able to troubleshoot myself, but despite going through the documentation and researching the last 3 days, I can’t find anything specific to this or similar that I can learn from.
I basically need to know whether the Roles approach is suitable in this case and also could do with an example of "inviting" friends to events and how this would appear between Flutter and Firebase.
I have so far been through the Firebase documentation, scoured Google and YouTube, I checked on Reddit too but couldn’t find what I needed.
I think either the way I’m describing it is incorrect or I am thinking about it the wrong way.
EDIT: Just to be clear my issue isn’t with understanding the logic, but with needing an example. I learn better visually with this stuff and struggle to grasp topics without seeing someone do something similar.
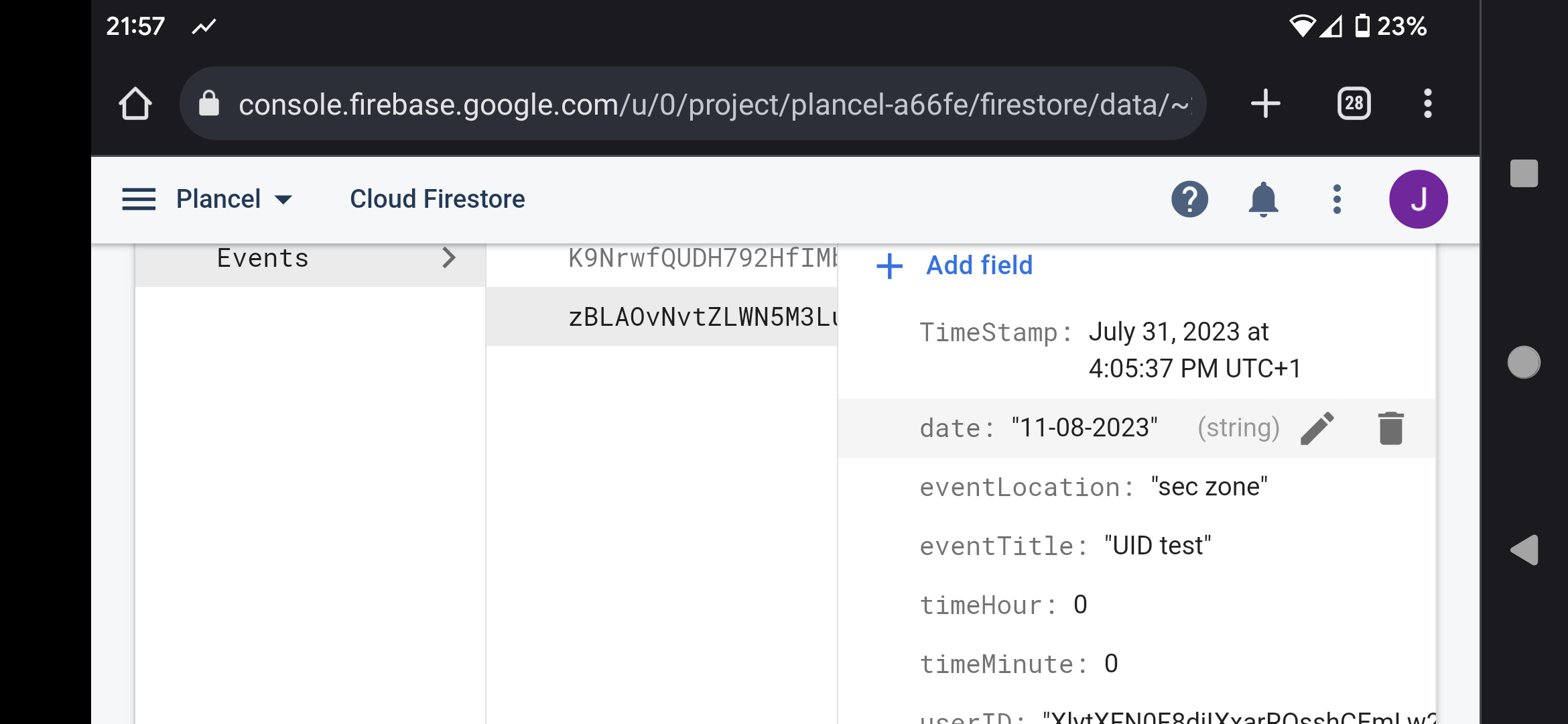
Also, here is an image with the current Firestore data for events.





3
Answers
Create two custom roles: Creator and Attendee.
The Creator role can create, edit, and invite attendees to events.
The Attendee role can view events they have been invited to.
Use Firebase Cloud Functions to send an email or push notification to attendees with a link to the event card.
I will explain logically what I caught,
Remember to thoroughly test the feature to ensure it works as expected and handle any error cases gracefully. Also, always keep security and privacy in mind when dealing with user data and sharing features.
Try this code: